本文采用vue2.0+vuex+localStorage+sass+webpack,實現一個本地存儲的記事本。兼容PC端和移動端。在線預覽地址:DEMO
github地址:https://github.com/lin-xin/notepad
demo地址:http://blog.gdfengshuo.com/example/notepad/
原文作者:林鑫,作者博客:https://github.com/lin-xin/blog
功能說明
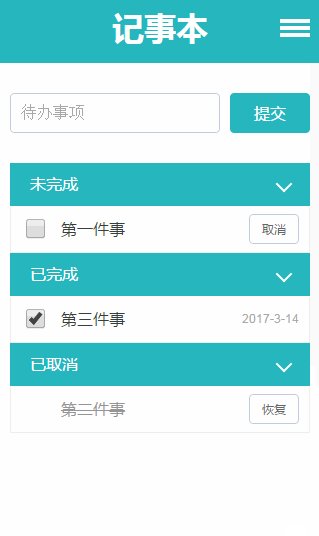
- 支持回車添加事件
- 支持事件狀態切換
- 添加事件 -> 進入未完成列表
- 未完成 -> 已完成(勾選checkbox)
- 未完成 -> 已取消(點擊取消按鈕)
- 已完成 -> 未完成(取消勾選checkbox)
- 已取消 -> 未完成(點擊恢復按鈕)
- 支持下載數據到notepad.txt文件
- 支持篩選事件
- 支持編輯事件
- 支持刪除事件
- 支持清空所有事件
- 支持本地化存儲
- 支持折疊面板
- 支持切換主題顏色 ✨
安裝步驟
本項目是使用vue-cli腳手架生成的項目,項目代碼可以到我的github上clone下來。clone下來之后可進入文件目錄
git clone https://github.com/lin-xin/notepad.git // 把模板下載到本地
cd notepad // 進入模板目錄
npm install // 安裝項目依賴,等待安裝完成之后
npm run dev // 即可在本地開啟 http://localhost:8080 訪問該項目
// 如果 node-sass 安裝失敗,可使用 cnpm 安裝
npm install cnpm -g --registry=https://registry.npm.taobao.org
cnpm -v // 查看cnpm版本號確認安裝成功
cnpm install node-sass -D
//安裝成功后再看看是否可以正確運行了
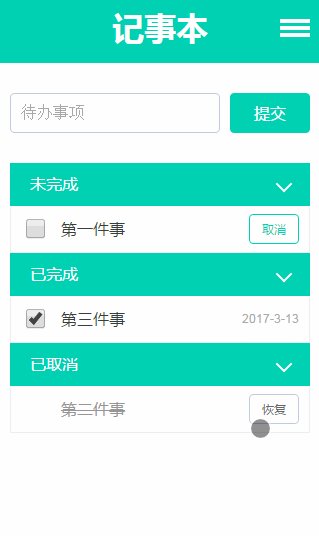
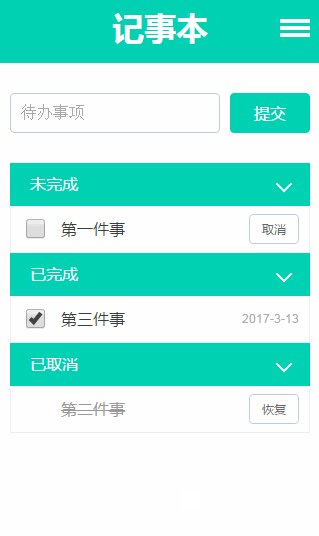
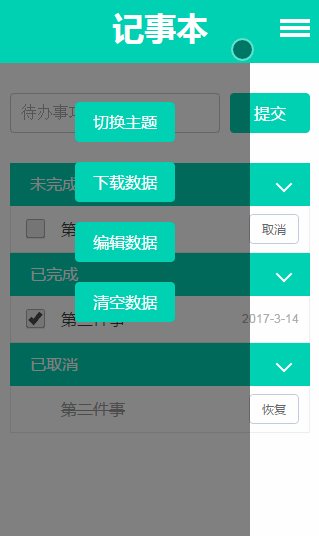
功能截圖


主要難點
1.折疊面板
難點:點擊折疊面板title,要動畫實現sliderUp和sliderDown,但是div高度auto,使用transition: height .3s無效。
解決方法:點擊時候獲取div高度值,賦值給style.height,然后再改變高度為0,這樣transition才會生效。
2.切換狀態
難點:在不同的狀態間切換,實時地把事件在不同狀態列表中顯示出來
解決方法:利用vuex進行狀態管理,把所有事件和狀態存儲在store對象中,在組件中通過計算屬性獲得事件,因此就有了實時性。
關於vuex在該項目中更詳細的應用可查看文章:Vuex 模塊化實現待辦事項的狀態管理
3.本地存儲
知識點:localStorage是HTML5提供的一種在客戶端存儲數據的新方法,沒有時間限制,第二天、第二周或下一年之后,數據依然可用。
用法:
1)存儲數據:localStorage.setItem(item, value)
2)獲取數據:localStorage.getItem(item)
3)移除數據:localStorage.removeItem(item)
4.父子組件間的通訊
知識點:組件實例的作用域是孤立的。這意味着不能並且不應該在子組件的模板內直接引用父組件的數據。
1)父組件可以使用 props 把數據傳給子組件。
2)子組件可以使用 $emit 觸發父組件的自定義事件。
5.篩選功能
功能描述:可根據 類型 和 關鍵詞 進行篩選
知識點:在返回所有事件的計算屬性上,使用過濾器( filter ),進行對 type 和 content 的篩選,返回符合條件的事件。
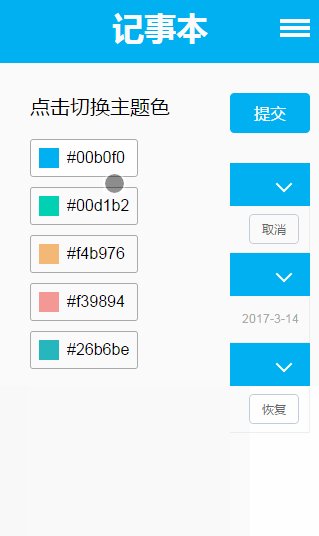
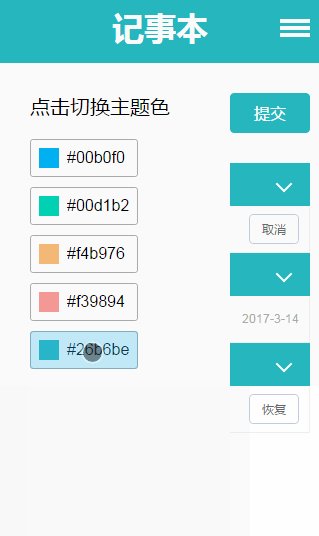
6.切換主題
功能描述:通過點擊選中的顏色,改變整個記事本的主題風格,並永久保存。
知識點:使用vuex管理主題狀態,並進行模塊化管理,用localStorage永久存儲選中的主題顏色。
總結
雖然只是做了個小小的記事本,但是我感覺收獲還是很大的,很多知識點掌握得更加的牢固。這個記事本只做了一個頁面,就沒有用vue-router,路由也是vue里很強大的功能。
做這個記事本的初衷,是因為在工作中,我都會把最近要做的事情給記在本子上,完成之后就會打鈎,所以想把這個給放到電腦上去實現。
01-25:添加篩選功能
02-07:修復issues 取消事件的bug #1
02-28:添加下載數據到notepad.txt的功能
03-13:添加切換主題顏色功能
