我的github地址:https://github.com/FannieGirl/ifannie/
源碼都在這上面哦!
喜歡的給我一個星吧
多重邊框
問題:我們通常希望在css代碼層面以更靈活的方式來調整邊框樣式
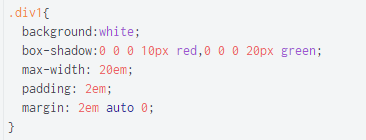
方案一:box-shadow
目前為止,我們大多數人可能已經用過(或者濫用過)box-shadow來生成投影,不太為人之的是,它還接受四個參數(擴張半徑),通過制定正值或負值,可以讓投影面積加大或者減小,
用它的好處是它支持逗號分隔語法,我們可以創建任意數量的投影
知識背景:box-shadow 屬性向框添加一個或多個陰影。
提示:請使用 border-image-* 屬性來構造漂亮的可伸縮按鈕!
語法:box-shadow: h-shadow v-shadow blur spread color inset;
注釋:box-shadow 向框添加一個或多個陰影。該屬性是由逗號分隔的陰影列表,每個陰影由 2-4 個長度值、可選的顏色值以及可選的 inset 關鍵詞來規定。省略長度的值是 0。
h-shadow 必需。水平陰影的位置。允許負值。
v-shadow 必需。垂直陰影的位置。允許負值。
blur 可選。模糊距離。
spread 可選。陰影的尺寸。
color 可選。陰影的顏色。請參閱 CSS 顏色值。
inset 可選。將外部陰影 (outset) 改為內部陰影。
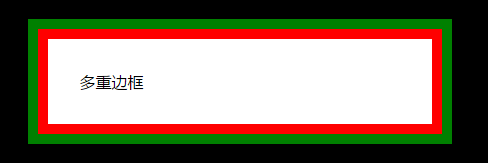
創建多重邊框,代碼如下
效果圖:
實例演示地址:https://jsfiddle.net/Fannie/06sjmL6n/5/
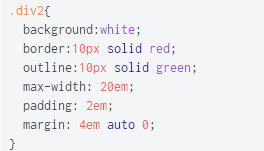
方案二:outline
在某種情況下,你可能只需要兩層邊框,那就可以設置一層常規邊框,再加上outline(描邊) 屬性來產生外層的邊框,這種方法的優點是邊框的樣式十分靈活,不像上面的box-shadow方案 模擬實線邊框(假設我們需要的產生虛線邊框效果,box-shadow 就不可做到)
知識背景:outline (輪廓)是繪制於元素周圍的一條線,位於邊框邊緣的外圍,可起到突出元素的作用。
注釋:輪廓線不會占據空間,也不一定是矩形。
語法:outline:outline-color outline-style outline-width inherit
outline-color 規定邊框的顏色。
outline-style 規定邊框的樣式。
outline-width 規定邊框的寬度。
inherit 規定應該從父元素繼承 outline 屬性的設置。
創建多重邊框,代碼如下
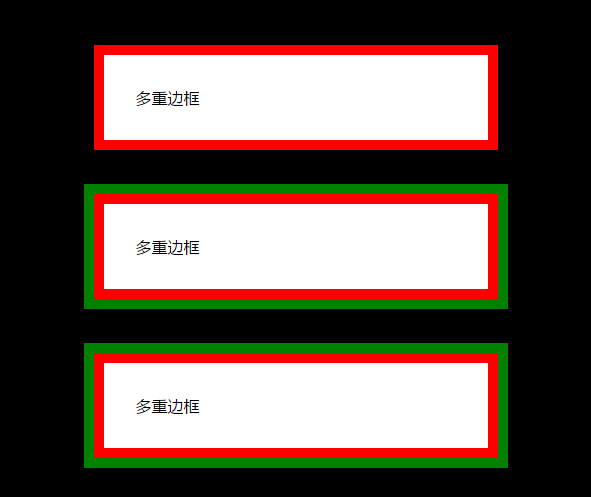
效果對比圖
實例演示地址:https://jsfiddle.net/Fannie/06sjmL6n/6/
還想說一點的是改變outline-offset值,可以實現很簡單的縫邊效果
是不是很奇妙!(就我這個智障這樣想吧!),我想說的是多去思考,多去嘗試,一切皆有可能啊!
這種outline方案,只適合雙層邊框的場景,outline不接受用逗號分隔多個值,邊框不一定會貼合border-radius 屬性產生的圓角,因此如果元素是圓角,它的描邊可能是直角的。在絕大多數的情況下,描邊都是矩形的。
后言:
如果你對基礎的知識點已經很熟悉,你可以自動跳過。寫上去的原因是查漏補缺,鞏固一下基礎。
如果有不對的地方,歡迎你來吐槽。
本文主要參考《CSS 揭秘》一書 以及w3school;
參考鏈接 :http://www.w3school.com.cn/cssref/pr_background-clip.asp