今天這篇文章應該算是Material Design系列的補充篇,因為這篇文章本來應該放到前面講的,因為講的是主題嘛,對於一些狀態和顏色的介紹,因為我們一新建一個項目時,系統自帶了三個屬性的顏色,現在就重點介紹這三個顏色屬性的意義和作用。講明白這個,留着以后講別的用。
最常用的三個顏色屬性
- colorPrimary
- colorPrimaryDark
- colorAccent
這三個分別代表什么意思呢?
- colorPrimaryDark 是狀態欄底色
- colorPrimary 如果你不手動自己去修改toolbar背景色的話,它就是默認的toolbar背景色
- colorAccent 各控制元件(比如:checkbox、switch 或是 radio) 被勾選 (checked) 或是選定 (selected) 的顏色
其他屬性相關介紹
- navigationBarColor 導航欄的背景色,但只能用在 API Level 21 以上的版本,也就是5.0以上才可以
- windowBackground App 的背景色
- colorControlNormal 這個也只能在API21以上才能用各控制元件的預設顏色和colorAccent正好對應
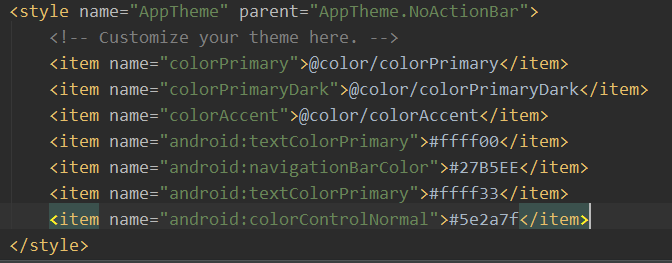
在Style上設置
關於這些顏色的屬性介紹就到這里了,相信大家應該都明白了。要是光講這些文章有點短,不太充實,所以今天我們再補充兩個非常簡單的 Material Design 風格的控件,可能大家都知道了,知道的就不用看了哈,略過就好。
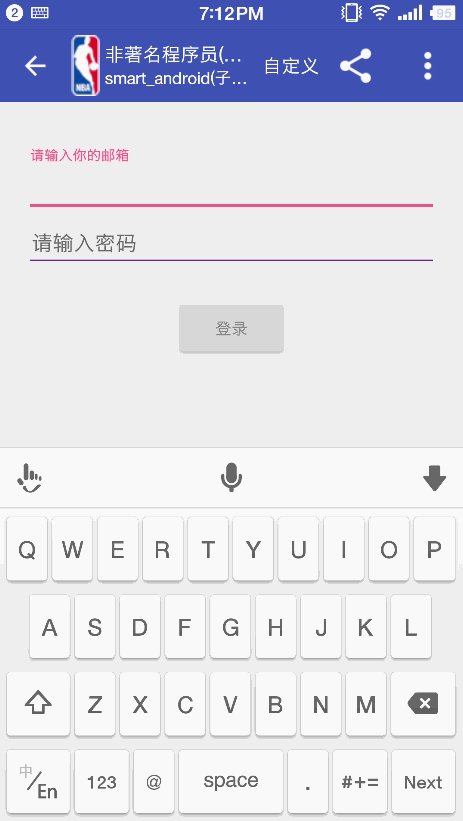
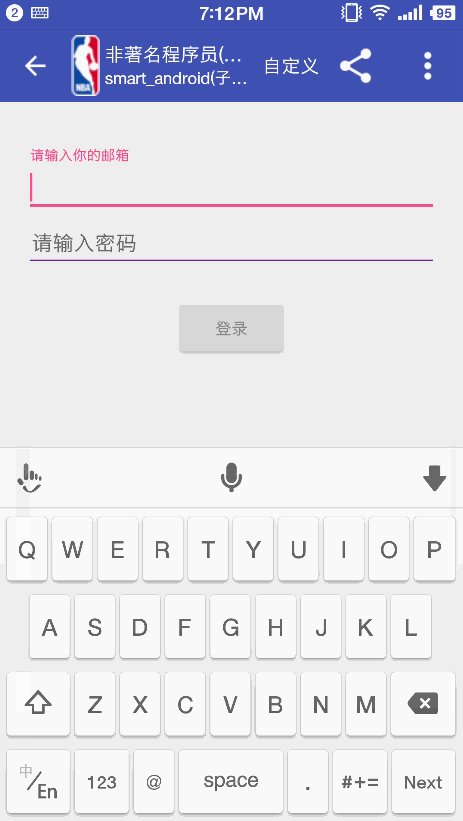
TextInputLayout
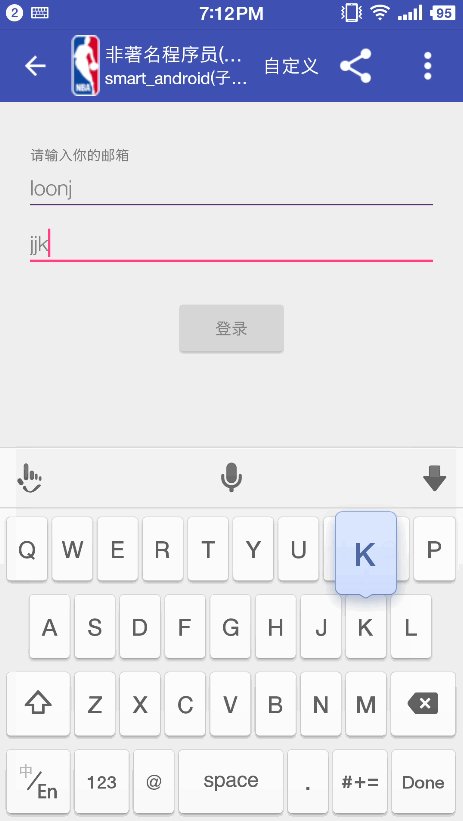
TextInputLayout繼承LinearLayout,因此我們需要將EditView包含在TextInputLayout之內才可以使用,言外之意:TextInputLayout不能單獨使用。里面可以包含一個且只能有一個EditText,與傳統的EditText不同,在輸入時EditText的hint提示文字會滑到上方,在用戶輸入的同時提示用戶當前要輸入的是什么,同時還可以設置輸入錯誤的提示信息。
代碼布局如下:
1 |
<android.support.design.widget.TextInputLayout |
TextInputLayout常用的方法有如下:
- setHint():設置提示語。
- getEditText():得到TextInputLayout中的EditView控件。
- setErrorEnabled():設置是否可以顯示錯誤信息。
- setError():設置當用戶輸入錯誤時彈出的錯誤信息。
特別注意:TextInputLayout不能單獨使用,必須包裹EditView組件,且只能一個,設置錯誤提示信息時一定要先setErrorEnabled(true);再設置setError()。
TextInputEditText
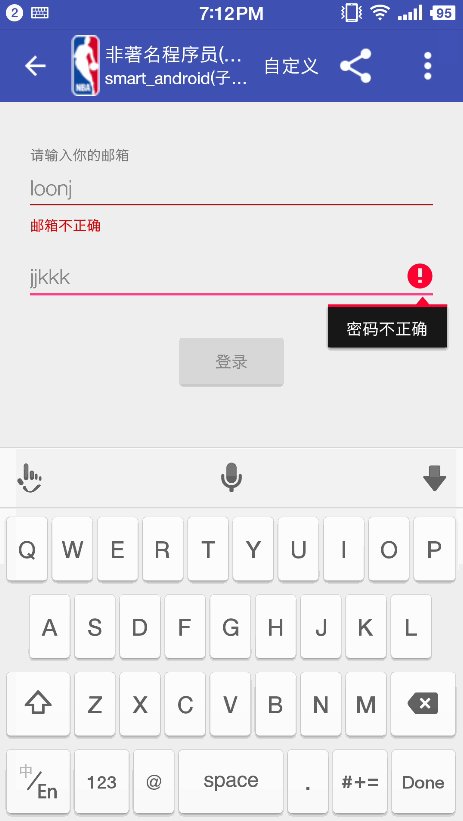
TextInputEditText和TextInputLayout類似,Design包還有一個組件TextInputEditText,它繼承了AppCompatEditText,可以在右側顯示出錯誤信息的小彈窗提示。用法和TextInputEditText類似,而且不用設置錯誤信息消除,重新在TextInputEditText輸出會自動取消,非常的靈活和人性化。
用法很簡單:
1 |
<android.support.design.widget.TextInputEditText |
效果圖
到這里今天的內容就講完了,Material Design系列其實還沒有完,今天講了主題樣式,下次就有可能講根據主題樣式設置夜間模式,還有以后的轉場動畫等內容。這個系列可能有些基礎,但是眾口難調還請大家理解,會的同學可以略過,不會的就好好學習。總之,都是為了大家更進一步。重口難調,還請大家理解。
demo的github地址:https://github.com/loonggg/MaterialDesignDemo 去star吧,我會慢慢完善的。