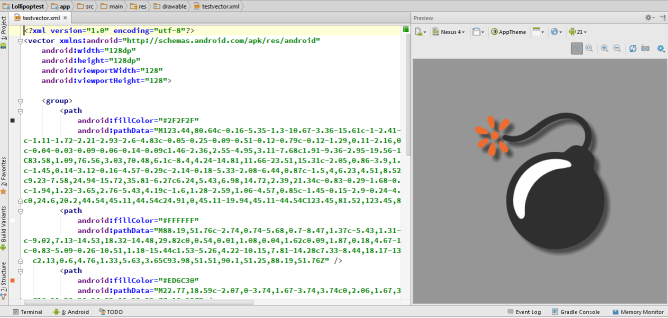
項目需要 要在快速設置面板里顯示一個VoWiFi圖標(為了能夠區分出來圖形,我把透明的背景填充為黑色了)



由於普通圖片放大后容易失真,這里我們最好用矢量圖(SVG(Scalable Vector Graphics))來做圖標,而系統狀態欄圖標多是用vectorDrawable繪制,所以我們的最終目的就是繪制一個上圖中樣式的Android VectorDrawable xml圖標。尤其是這種資源文件體積小放大又不失真,干嘛不用呢。
VectorDrawable
Android L開始提供了新的API VectorDrawable 可以使用SVG類型的資源,也就是矢量圖。在xml文件中的標簽是<vector>
google官方API介紹:
This lets you create a drawable based on an XML vector graphic. It can be defined in an XML file with the <vector> element.
The vector drawable has the following elements:
具體屬性和方法請參考官方說明
下面是一個官方例子:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:height="64dp"
android:width="64dp"
android:viewportHeight="600"
android:viewportWidth="600" >
<group
android:name="rotationGroup"
android:pivotX="300.0"
android:pivotY="300.0"
android:rotation="45.0" >
<path
android:name="v"
android:fillColor="#000000"
android:pathData="M300,70 l 0,-70 70,70 0,0 -70,70z" />
</group>
</vector>
顯示效果(背景色應為透明)

繪制svg圖
如果想了解繪制原理,調至請調至文末點擊W3C的連接。
接下來介紹一些常用的svg繪圖工具
1.Inkscape
開源的多平台矢量圖繪圖工具,支持windows OS X Linux。支持導出為svg等格式圖片,功能強大,與后面兩個將要介紹的比較就是體積有點大,安裝包就接近百兆了。
另外用這個生成的SVG文件,會帶一些默認的屬性,轉化成VectorDrawable以后xml文件里也會有一些默認的屬性,雖不影響顯示效果,但會多出一些不必要的代碼。
工作界面:


2.Boxy SVG
是一個Chrome應用(推薦)。支持導入,另存為,可以選中單個控件調整屬性等。可能不好的地方就是你得安裝Chrome瀏覽器吧,還有下載這個應用的時候得翻牆。


3.Janvas - The Online Vector Graphics Editor
也是Chrome應用,不過其實就是一個鏈接,打開后指向下面的地址
但是這個在線編輯器好像只能打開和保存文件到google driver,不推薦


4.??
這個東西沒找到名字,點擊下面的連接試用。添加到收藏夾,隨時可用。便捷。
轉換為VectorDrawable
找到兩個在線轉換的工具,都是Github上的開源項目。
1.Android SVG to VectorDrawable
Convert SVG to Android VectorDrawable XML resource file.
可能是這個工具開發比較早,有很多Star,基本的
圖形轉換是可以的,但是,
不支持文字!也就是說上面的圖,如果我們轉換的話,得到的結果只是一個橢圓,文字會丟失。


2.SvgToVectorDrawableConverter.Web
Batch converter of SVG images to Android VectorDrawable XML resource files.
這個就比較好了,
支持文本轉換。


效果圖
這里我把顏色改回了白色。使用的是Boxy SVG繪制,SvgToVectorDrawableConverter.Web轉換。
Android Studio支持直接預覽VectorDrawable矢量圖,有了實時預覽,也方便進行一些簡單的修改。


這個圖標最后應用到下拉的快速設置里面,在手機上的效果圖就不上了。
展示一張少復雜的圖吧:

總結
本文簡單介紹了幾款工具,目的能讓新手快速的了解一下如何制作出自己需要的矢量圖資源文件,在有需要做一張應用到Android應用/系統的矢量圖時不至於措手不及。當然如過你牛逼到直接用記事本“繪圖”的話,本文應該不適合你。
我發現我特別喜歡發掘一些能夠提高生產力的小工具啊,哈哈哈。
其他
知其然不知其所以然?想要了解的原理,跳轉到W3C查看Scalable Vector Graphics (SVG) 1.1 (Second Edition)
