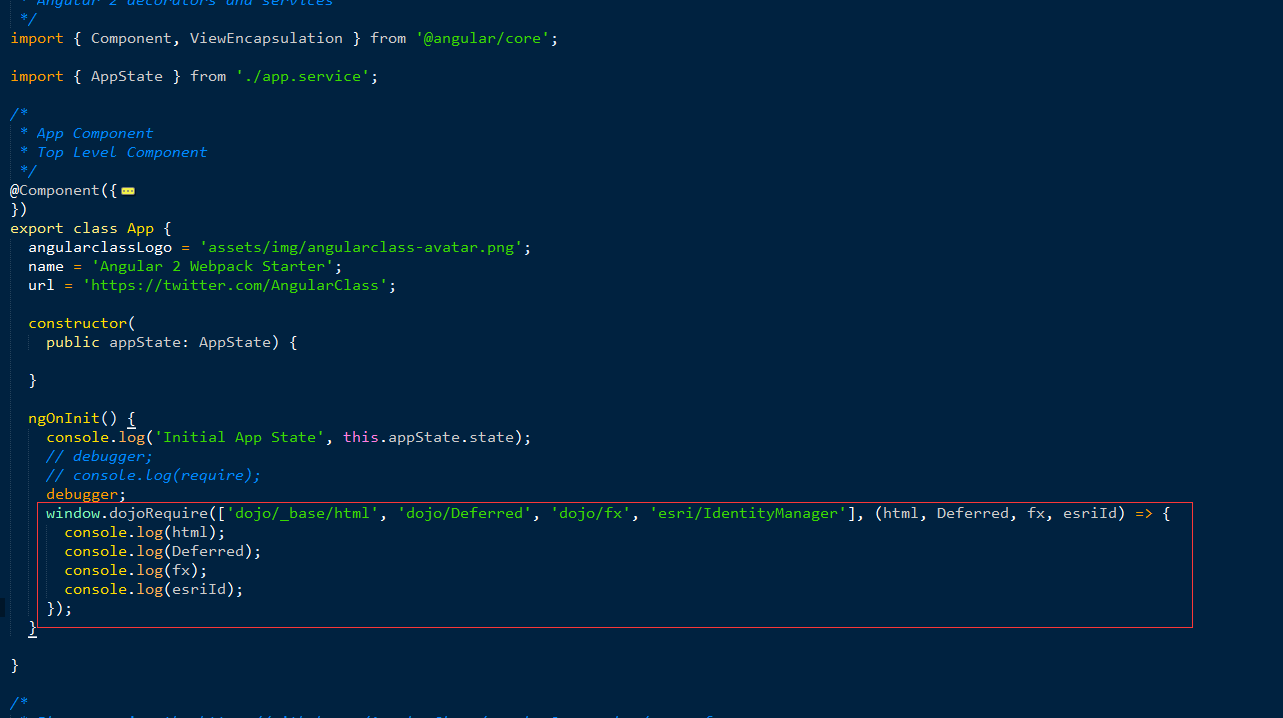
現在是西太平洋時間凌晨,這個問題我鼓搗了一天,都沒時間學英語了,英語太差,相信第二天我也看不懂了,直接看結果就行。
核心原理就是require在AngularJs2編譯過程中是關鍵字,而在瀏覽器里面運行時候AngularJs2不會去關心require方法。所以只要在原始的ts代碼中不出現require就沒問題。所以在AMD的加載器加載完畢之后,立即用一個全局變量保存,在AngularJs2的代碼中使用這個全局變量在做加載器。
Because require is a key word of Angular, RequireJs will conflict with Angularjs.
The reason angular use commonjs modular specification, it need to compile to js for run in browsers.
If you used require in code angularjs2 , the expression will be compiled to another style:
require(['dojo/_base/html'], (html) => {
console.log(html);
});
var html = __webpack_require__(['dojo/_base/html']);
console.log(html);
But if you the code in runing, the require will works fine.

This means Angularjs2 never replace the require when your app run in browsers.
So there have a perfect way to integrate requireJs within AngularJs2.
<script>
dojoConfig = {
async: true,
parseOnLoad: false
}
</script>
<script src="//js.arcgis.com/3.17/"></script>
<script type="text/javascript">
dojoRequire = require;
</script>