Android Lollipop 新特性 - Palette
Palette 可以從一張圖片中提取顏色,我們可以把提取的顏色融入到App UI中,可以使UI風格更加美觀融洽。比如,我們可以從圖片中提取顏色設置給ActionBar做背景顏色,這樣ActionBar的顏色就會隨着顯示圖片的變化而變化。
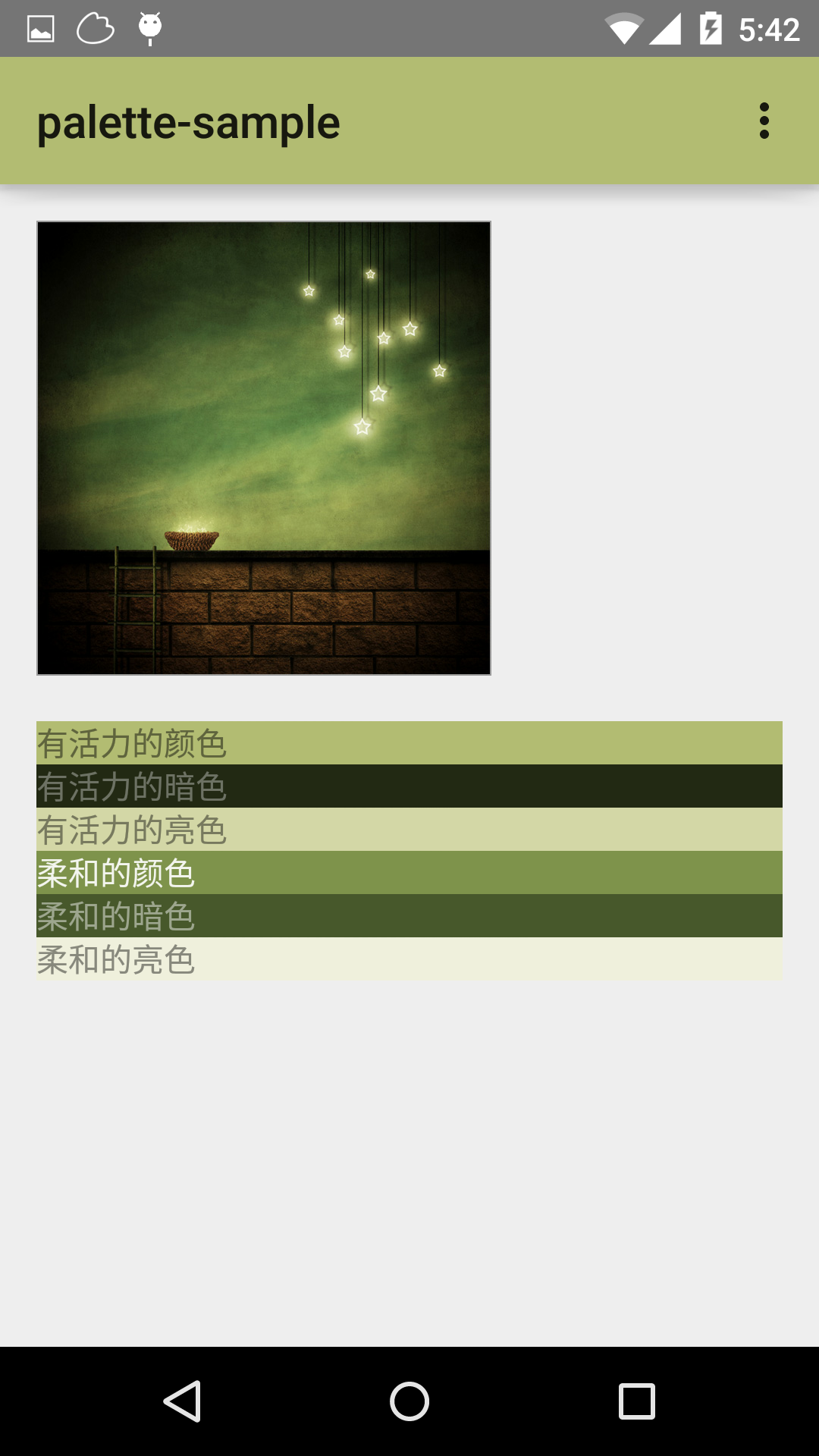
Palette可以提取的顏色如下:
- Vibrant (有活力的)
- Vibrant dark(有活力的 暗色)
- Vibrant light(有活力的 亮色)
- Muted (柔和的)
- Muted dark(柔和的 暗色)
- Muted light(柔和的 亮色)
使用方法
我們要想使用Palette,需要導入Palette的兼容庫,
Gradle中添加下面依賴。
compile 'com.android.support:palette-v7:21.0.0'
第一步,我們需要通過一個Bitmap對象來生成一個對應的Palette對象。 Palette 提供了四個靜態方法用來生成對象。
Palette generate(Bitmap bitmap)Palette generate(Bitmap bitmap, int numColors)generateAsync(Bitmap bitmap, PaletteAsyncListener listener)generateAsync(Bitmap bitmap, int numColors, final PaletteAsyncListener listener)
不難看出,生成方法分為
generate(同步)和generateAsync(異步)兩種,如果圖片過大使用generate方法,可能會阻塞主線程,我們更傾向於使用generateAsync的方法,其實內部就是創建了一個AsyncTask。generateAsync方法需要一個PaletteAsyncListener對象用於監聽生成完畢的回調。除了必須的Bitmap參數外,還可以傳入一個numColors參數指定顏色數,默認是 16。
第二步,得到Palette對象后,就可以拿到提取到的顏色值
Palette.getVibrantSwatch()Palette.getDarkVibrantSwatch()Palette.getLightVibrantSwatch()Palette.getMutedSwatch()Palette.getDarkMutedSwatch()Palette.getLightMutedSwatch()
第三步,使用顏色,上面get方法中返回的是一個 Swatch 樣本對象,這個樣本對象是Palette的一個內部類,它提供了一些獲取最終顏色的方法。
getPopulation(): 樣本中的像素數量getRgb(): 顏色的RBG值getHsl(): 顏色的HSL值getBodyTextColor(): 主體文字的顏色值getTitleTextColor(): 標題文字的顏色值
通過
getRgb()可以得到最終的顏色值並應用到UI中。getBodyTextColor()和getTitleTextColor()可以得到此顏色下文字適合的顏色,這樣很方便我們設置文字的顏色,使文字看起來更加舒服。
實例代碼
// 此方法可能會阻塞主線程,建議使用異步方法
Palette palette = Palette.generate(bitmap); // 異步提取Bitmap顏色 Palette.generateAsync(bitmap, new Palette.PaletteAsyncListener() { @Override public void onGenerated(Palette palette) { // 提取完畢 // 有活力的顏色 Palette.Swatch vibrant = palette.getVibrantSwatch(); // 有活力的暗色 Palette.Swatch darkVibrant = palette.getDarkVibrantSwatch(); // 有活力的亮色 Palette.Swatch lightVibrant = palette.getLightVibrantSwatch(); // 柔和的顏色 Palette.Swatch muted = palette.getMutedSwatch(); // 柔和的暗色 Palette.Swatch darkMuted = palette.getDarkMutedSwatch(); // 柔和的亮色 Palette.Swatch lightMuted = palette.getLightMutedSwatch(); // 使用顏色 // 修改Actionbar背景顏色 getActionBar().setBackgroundDrawable(new ColorDrawable(vibrant.getRgb())); // 修改文字的顏色 mTextView.setTextColor(vibrant.getTitleTextColor()); ... // 根據需求選擇不同效果的顏色應用 });