
方法有兩種:
- 根據瀏覽器特性來判斷
- 根據UA來檢測
具體使用哪種方法要看具體需求的場景
場景一:為了讓用戶有較流暢完整的體驗,在站點提示用戶使用chrome或者IE,這種場景對瀏覽器類型的判斷並非特別嚴格,可以使用檢測UA的方法。(因為很多瀏覽器廠商會篡改UA標識)。
針對此場景舉個栗子:
*根據不同瀏覽器對API或標准實現的不同來判斷瀏覽器,接着做相應兼容性操作。
var button = document.getElementById("button");
if(button.addEventListener){
button.addEventListener("click", handler, false);
}else{
button.attachEvent("onclick", handler);
}
function handler(event){
var src = event.target ? event.target : event.srcElement;
console.log(src.value);
}
場景二:如果是要調用的某個API不同內核的瀏覽器實現不同,這種情況要做精准的判斷,直接檢測其某個獨有的特性。下面着重說下這種方法。
比如我的需求是檢測提示使用非chrome瀏覽器的用戶使用chrome瀏覽器(或webkit內核瀏覽器),適合使用通過檢測UA,判斷瀏覽器類型的方法。
console.log(navigator.userAgent);
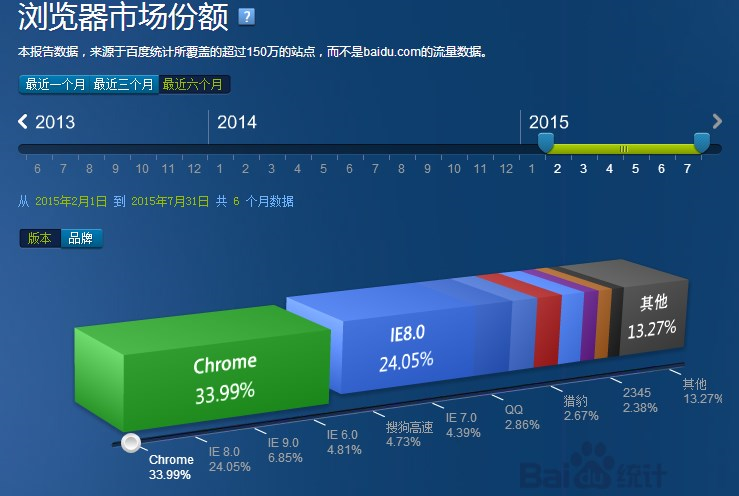
先看一下國內桌面瀏覽器市場份額

來自:CNZZ

來自:百度統計
結論:國內市場,IE + chrome + Safari + 360 + sogou + QQ 占據90%以上份額
另外Firefox、獵豹、UC等幾個份額超過1%
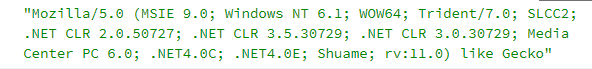
IE
IE可以通過檢測“MSIE”字段來識別
IE10的ua

IE11的ua

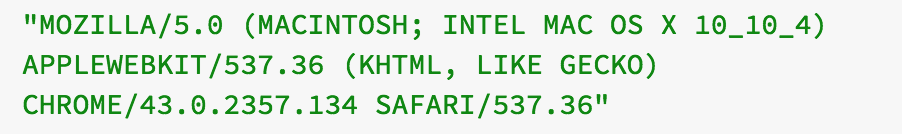
chrome
UA檢驗較難,很多國內瀏覽器廠商都有相同字段。三個字段,APPLEWEBKIT/CHROME/SAFARI

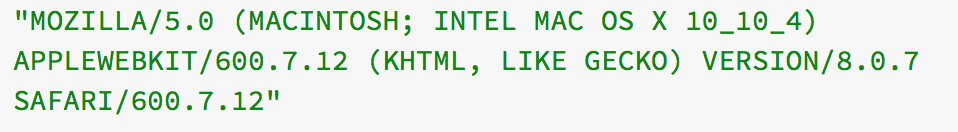
Safari
檢測“SAFARI”和“VERSION”,version后面是版本號

Firefox
通過檢測“Firefox”字段即可

國產瀏覽器們
國產瀏覽器很多是雙核模式,Trident和Webkit。一般會把自己的標識帶在最后面。
拿它們沒辦法,只能退而求其次,判斷是否使用webkit內核,檢測“Webkit”字符串
sogou搜狗
檢測“SE 2.X MeSr 1.0”字段

QQ瀏覽器
極速模式(使用chrome內核),檢測"QQBrowser"字段

兼容模式(使用IE內核),和IE一樣檢測MSIE字段

UC
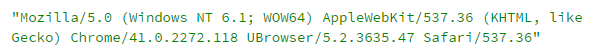
檢測“UBrowser”字段

360安全瀏覽器
比較無語,在自己導航頁會顯示UA,其他域名下會隱藏UA,有的話就是QIHU 360SE

判斷非chrome瀏覽器的實現代碼
(function(){
var ua = navigator.userAgent.toUpperCase();
if(/QQBROWSER/.test(ua) ||/UBROWSER/.test(ua) || /SE[\s\.a-zA-Z\d]+MESR/.test(ua)){
console.log("國產瀏覽器");
handler()
}else if(/VSERSION\/[\d\.]+SAFARI]/.test(ua)){//safari瀏覽器
console.log("safari");
handler()
}else if(/FIREFOX/.test(ua)){
console.log("Firefox");
handler()
}else if(/MSIE/.test(ua)){//IE瀏覽器或國產IE內核瀏覽器
console.log("IE");
handler();
}
})();
參考
數據統計
http://brow.data.cnzz.com/main.php?s=brow&uv=0&type=3
http://tongji.baidu.com/data/browser/
檢測方法
http://www.cnblogs.com/hykun/p/Ua.html#cnBrowser
http://www.cnblogs.com/leadzen/archive/2008/09/06/1285764.html
http://qbaty.iteye.com/blog/977601
題圖來自:http://www.theregister.co.uk/2014/12/12/yahoo_suggests_firefox_upgrade/
github博客,求star:https://github.com/suibobuzhuliu/blog/issues
