前言
互聯網建立50多年了,網站開發技術日新月異,但web前端始終離不開瀏覽器,最終還是HTML+JavaScript+CSS這3個核心,圍繞這3個核心而開發出來大量技術框架/解決方案。
我從2000年初開始做網站開發,使用的技術不斷迭代,一些消失了,更多的出現了。
最近寫過 .NET技術大系概覽 (迄今為止最全的.NET技術棧) ,相信很多網友感嘆掌握的.NET技術遠沒有這個技術棧里面所描述的多。
爆棧三部曲
問題
大家是否想過:
- Web前端開發究竟包含哪些技術呢?
- 我所掌握的技術這個子集,在Web前端技術大系這個超集里面占的比例是多少呢?
- 我究竟還沒有掌握多少Web前端技術呢?
- 面試的時候會考哪些技術呢?
相信很多網友看過我之前寫的.NET技術大系概覽 (迄今為止最全的.NET技術棧),一個簡單易懂的棧圖可以概括.NET這個龐大的技術生態圈里面基礎技術:

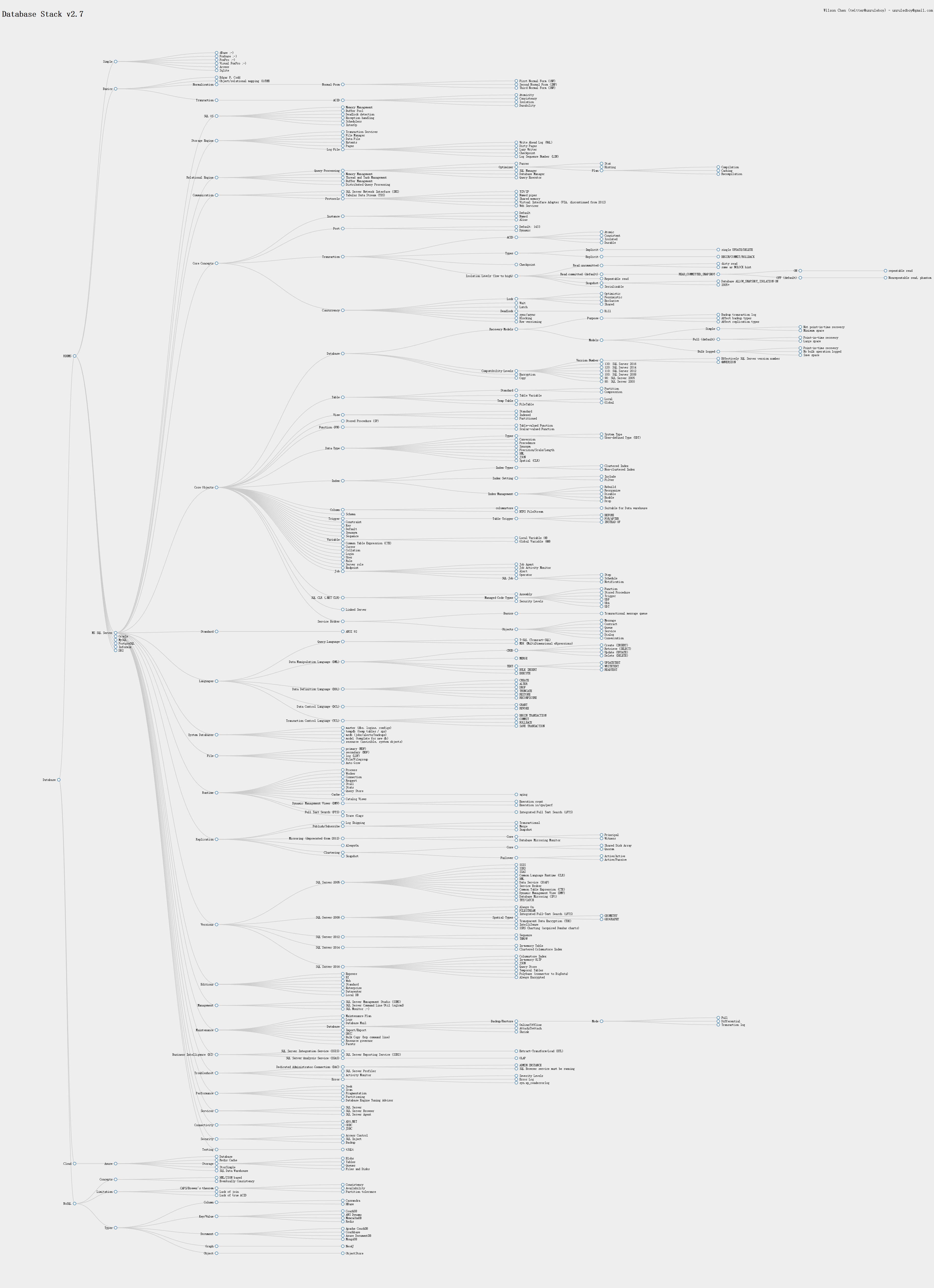
然后我也寫了數據庫開發大系技術棧 (300多技術點),一個簡單易懂的棧圖可以概括數據庫這個龐大的技術生態圈里面基礎技術:

那么,Web前端開發是否也應該有這樣的技術棧概覽圖呢?
搜索了很久,沒有找到一個符合我要求的“較為全面”地表述Web前端技術大系的圖表。
互聯網上來去都是那幾個簡單的,譬如這個:

或者這個:

或者這個:

不過這些都遠遠沒有高度概括整個Web前端開發技術,和我需要的不一樣。
Web前端開發技術棧
現在流行一個說法,是Full Stack (全棧),簡單地說是萬金油,說得體面一點就是前端、后台、存儲、架構等都懂,我覺得我不是全棧,而是爆棧(stack overflow),開玩笑了。。。。
這個Web前端開發技術棧,大約20個層級,大約100個技術點,從底層一直到最頂層:
- 瀏覽器
- 渲染引擎、JavaScript引擎
- HTML/JavaScript/CSS三支柱
- 編輯器
- 編譯任務
- 編譯工具
- 打包、調試、質量
- 測試
- JS基礎類庫
- JS類庫
- UI框架
- CSS預處理器
- 模板
- 現代化
- 安全/模式
- 中間語言
- 跨平台解決方案
這個圖表里的分類未必准確,相關技術也難免會有遺漏,歡迎大家指點以便不斷改進。
Web前端技術實在太繁多限於篇幅,,這里沒有羅列一些技術。
以下是預覽圖:

因為內容太多,要看完整技術棧圖的,可以訪問GitHub。
GitHub開源
在GitHub開源了:WebFrontEndStack
交互式瀏覽
點擊 這里 查看基於HTML的交互式圖示 (鼠標拖動/滾輪縮放)
