前端開發值得推薦的各種資源
blog
前端收集
前端開發博客
Brendan Eich,JavaScript 之父
http://www.aminutewithbrendan.com/
Douglas Crockford,JSLint 作者,《語言精粹》作者
http://javascript.crockford.com/
John Resig,jQuery 作者
http://ejohn.org/
Eric Meyer,CSS 相關的 web 標准推廣人
http://meyerweb.com/
Peter Koch,主要是 JavaScript API
http://www.quirksmode.org/blog/
Paul Irish,HTML5 Boilerplate 發起人之一
http://paulirish.com/
Alex Russell,Chrome team 成員
http://infrequently.org/
Nicholas Zakas,High Performance JavaScript 作者
http://www.nczonline.net/
Dustin Diaz,前 Googler,現 Twitter
http://dustindiaz.com/
DailyJS,業界新聞博客
http://dailyjs.com/
http://Gracecode.com
http://feeds.gracecode.com/gracecode/
Huang Jie Blog .Com-前端開發
http://www.huangjieblog.com/?feed=rss2
i在雲端
http://kinvix.kdv.cn/blog/?feed=rss2
Koubei UED
http://ued.koubei.com/?feed=rss2
limu的磚籃兒
http://limu.iteye.com/rss
MED
http://ued.alimama.com/feed/
MephoBox RSS
http://box.mepholio.com/rss_feed
PlanABC - 懌飛’s Blog
http://feed.planabc.net/
RIAMeeting - 瑞研社區 - Flex培訓,Flex教程,Flash教程,ActionScript3,AS3,AIR - RIAMeeting為大家創造更好的交流平台
http://www.riameeting.com/rss.xml
ria之家
http://feed.feedsky.com/36ria?source=ignitionfork
Taobao UED Team
http://ued.taobao.com/blog/feed/
UED TEAM
http://www.http://ued163.com/?feed=rss2
WEB前端開發
http://www.http://css88.com/feed
YAHOO!China UED
http://www.uedblog.com/?feed=rss2
前端開發-武方博
http://feed.feedsky.com/wfb927
前端技術
http://www.cssrain.cn/feed.asp
前端觀察
http://feeds2.feedburner.com/qianduannet
阿里巴巴(中文站)用戶體驗設計部博客
http://www.aliued.cn/feed
陳成的博客
http://www.chencheng.org/blog/feed/
BearRui(AK-47) 的Blog
http://feed.feedsky.com/BearRui?source=ignitionfork
http://CNodeJS.ORG
http://feed.feedsky.com/nodejs
CSS森林(CSS Forest):無需多解釋了。
http://www.cssforest.org/blog/index.php?atom=1
PuterJam's Blog:牛人,tx前端庫的頭頭。
http://www.pjhome.net/feed.asp
彬Go:人人網一位高產作者。
http://blog.bingo929.com/feed
支付寶前端開發車間:看名字就懂了
http://ued.alipay.com/wd/feed/
ria之家--RIA三部曲:jquery、ext、flex:淘寶幾位作者共同撰寫的blog,同樣十分高產
http://www.36ria.com/feed
幸福收藏夾:sofish的,不多說了。
http://feed.sofish.de
為之漫筆:李松峰老師,高級js編程等書的譯者
http://www.cn-cuckoo.com/feed
前端觀察:學習過程中大量搜索結果都來自於此
http://www.qianduan.net/feed
WEB前端開發:愚人碼頭的站,基本上也是一個教程基地
http://www.css88.com/feed
CssRain-前端技術 :又一個教程基地
http://www.cssrain.cn/?feed=rss2
VILIC's Blog:一員小將,功力不俗
http://www.vilic.info/blog/feed
介紹一些我認為的牛逼人物的blog:
老趙:不解釋了,全能,因為搞了jscex,所以可以把他算到前端行列來。
http://blog.zhaojie.me/rss
博客園-三生石上:亦是js領域牛人,耳熟能詳的js秘密花園就是其譯作。
http://www.cnblogs.com/sanshi/rss.aspx
博客園-Novice Doodle from Gray Zhang & 宅居:他有兩個blog,百度的前端大牛
http://www.otakustay.com/feed/
http://www.cnblogs.com/GrayZhang/rss.aspx
阮一峰:由於也有很多關於前端的blog,姑且也算他是前端人士吧。
http://feeds.feedburner.com/ruanyifeng
http://typeof.net:語言開發層面上的js博客,寫手包括老趙, BELLEVE INVIS是主要作者,大牛,寫js編譯器的,關鍵是,此人才大一啊,不可估量啊
http://typeof.net/feed/
hax的技術部落格:也有人提到了,看其博文是種大漲眼界的享受
http://hax.iteye.com/rss
aimingoo的專欄:愛民老師~
http://blog.csdn.net/aimingoo/rss.aspx
博客園-Ruby's Louvre:司徒正美,除了眾多博文外,最近亦有mass Framework 釋出
http://www.cnblogs.com/rubylouvre/rss.aspx
博客園-Franky:又一牛~
http://www.cnblogs.com/_franky/rss.aspx
玉伯:現在在http://wordpress.com活動,可惜需要翻牆
http://lifesinger.wordpress.com
騰訊系列(13)(此處鏈接過多請參照http://www.zhihu.com/question/19951193 Parry回答)
1.MacQQ的項目團隊 IBlog
2.財付通設計中心 UID
3.QQ郵箱博客
4.QQ客戶端團隊博客
5.騰訊用戶研究與體驗設計中心 CDC
6.騰訊Web前端 Alloy 團隊 Blog
7.騰訊微信博客
8.騰訊游戲官方設計團隊TGideas
9.QQ游戲設計中心GDC
10.騰訊移動互聯網設計團隊MXD
11.騰訊電商用戶設計體驗部ECD
12.騰訊社交用戶體驗設計部ISUX
13.騰訊大講堂
阿里系列(18)
1.阿里巴巴中國站用戶體驗設計部UED
2.淘寶網UED官方博客
3.支付寶用戶體驗部UED
4.支付寶官方博客
5.阿里巴巴國際站UED團隊
6.淘寶良無限(無名良品)用戶體驗團隊博客UED
7.淘寶一淘用戶體驗中心UX
8.阿里集團數據平台官方博客
9.阿里巴巴集團數據庫技術團隊
10.淘寶網綜合業務平台團隊博客
11.淘寶JAVA中間件團隊博客
12.淘寶搜索技術博客
13.支付寶中間件團隊
14.天貓UED
15.淘寶核心系統團隊RDC
16.阿里 RDS Blog
17.淘測試
18.量子恆道官方博客
百度系列(3)
1.百度泛用戶體驗部UUX
2.百度無線用戶體驗部MUX
3.百度商業用戶體驗部UED
搜狐系列(3)
1.搜狐移動門戶中心用戶體驗團隊MUED
2.搜狐暢游視覺設計中心團隊VC
3.搜狐焦點用戶體驗設計UED
新浪系列(2)
1.新浪微博用戶體驗設計中心UDC
2.新浪UED
360(2)
1.奇虎360公司應用開發部Web前端
2.360UXC用戶體驗設計中心
其他(8)
1.攜程旅行前端開發團隊UED
2.人人網FED
3.搜狗設計團隊UED博客
4.網易用戶體驗設計中心UEDC
5.迅雷用戶體驗設計中心CUED
6.19樓UED
From 國內各大互聯網公司相關技術站點2.0版 (集合騰訊、阿里、百度、搜狐、新浪、360等共49個)
貢獻來源:http://www.zhihu.com/question/20246142鄧陳華回答.
http://www.zhihu.com/question/19951193薛天祿,蔡超,Parry回答.
前端資源:
關於 Javascript 學習,有哪些好的博客或者網站推薦?http://www.zhihu.com/question/19651401
有哪些不錯的前端開發博客?http://www.zhihu.com/question/19951193
前端業內有哪些交流氛圍比較好群/論壇/社區?http://www.zhihu.com/question/20101975
想深入了解一下 jQuery 的源碼,但是覺得學習曲線有點陡峭,有沒什么好的方法或者學習資源推薦?http://www.zhihu.com/question/19671522
前端大牛:
知乎上有哪些 JavaScript 高手?http://www.zhihu.com/question/19889770
國內有哪些前端開發牛人?http://www.zhihu.com/question/19701162
中文圈,誰是最好的 JavaScript 程序員?http://www.zhihu.com/question/19588901
前端書籍:
有哪些關於包括 JavaScript、CSS 和 DOM 在內的網頁開發技術的值得推薦的書籍?
http://www.zhihu.com/question/19809484
關於 CSS 設計,有什么書比較好?http://www.zhihu.com/question/19742348
JavaScript方面:
JavaScript 里的閉包是什么?應用場景有哪些?http://www.zhihu.com/question/19554716
JavaScript 中 undefined 與 undeclared 之間的區別是什么?http://www.zhihu.com/question/19966545
JavaScript中圓括號() 和 方括號[] 的特殊用法疑問?http://www.zhihu.com/question/20127472
國內有哪些靠譜的 Javascript 庫 CDN可用?http://www.zhihu.com/question/20227463
為什么很多網站在 JavaScript 腳本中都用簡單的字母表示變量?http://www.zhihu.com/question/19717671
html方面:
.htm 與 .html 兩種文件格式(擴展名)的區別在哪里?http://www.zhihu.com/question/19718085
制作前端頁面的時候,使用 當作空格和使用 white-space: pre 的原生空格有什么區別?哪個更好一些?http://www.zhihu.com/question/19895400#
為什么不能在 EDM 模版中使用 DIV ?http://www.zhihu.com/question/20168819
CSS 方面:
命名 CSS 的類或 id 時單詞間如何連接?http://www.zhihu.com/question/19748433
如何解決外邊距疊加的問題?http://www.zhihu.com/question/19823139
在 CSS 布局中,用 float 好還是用 position 好?分別有什么優勢?http://www.zhihu.com/question/19588854
你如何理解 HTML5 的 section?會在什么場景使用?為什么這些場景使用 section 而不是 div?
http://www.zhihu.com/question/20227599
有一 li 元素其中有中文和英文,怎么分別設置他們的字體樣式?http://www.zhihu.com/question/19977292
CSS 中 block-level boxes、containing block、block formatting context 三者之間的區別和聯系是怎樣的?http://www.zhihu.com/question/20086234
怎樣可以很好地保證網頁的瀏覽器兼容性?http://www.zhihu.com/question/19736007
前端工具:
寫 JavaScript 時的 IDE 或編輯器選擇有哪些好的推薦http://www.zhihu.com/question/19606319
Notepad++ 有哪些適用於前端開發的插件? http://www.zhihu.com/question/19998255
用 Dreamweaver 寫 CSS 代碼很有效率,但為什么還有很多人喜歡用 Notepad++ 之類的工具?
http://www.zhihu.com/question/19587831
你覺得在前端開發中值得推薦的常用工具有哪些?http://www.zhihu.com/question/19561454
前端工程師都有用哪些比較靠譜的小工具啊? http://www.zhihu.com/question/20241338
有哪些工具可以將 CSS 文件中的屬性按照一定的順序進行排列?http://www.zhihu.com/question/19990596
有哪些比較好 CSS 簡寫(壓縮)工具?http://www.zhihu.com/question/19612973
什么是 Twitter Bootstrap?http://www.zhihu.com/question/19821825
前端學習入門:
若想學 HTML,應從哪里入手?http://www.zhihu.com/question/19753196
零基礎開始學 Web 前端開發,有什么建議嗎?http://www.zhihu.com/question/19637373
零基礎的網站開發初學者如何系統的學習?http://www.zhihu.com/question/19834302
如何幫助前端新人入門和提高?http://www.zhihu.com/question/19862294
進階:
如何循序漸進有效學習 JavaScript?http://www.zhihu.com/question/19713563
面對變化莫測的 CSS,我該怎么辦?http://www.zhihu.com/question/19653139
非計算機專業,半路出家,以前做 UI ,現在想改前端,學習 JS 過程中遇到瓶頸了,如何突破?http://www.zhihu.com/question/19660847
一名合格的前端工程師的知識結構是怎樣的?http://www.zhihu.com/question/19588629
高級:
怎樣成長為一個優秀的 Web 前端開發工程師?http://www.zhihu.com/question/19554845
http://w3.org 結構復雜,信息量大,新人從哪里入手比較好?http://www.zhihu.com/question/20193711
怎么樣才算是精通 JavaScript?http://www.zhihu.com/question/19657253
前端就業:
好的 Web 前端年薪會有多少?http://www.zhihu.com/question/19723850
Web 前端開發崗位,該選擇百度還是騰訊?http://www.zhihu.com/question/19886046
淘寶 UED 前端、騰訊腳本開發、豆瓣前端開發,應該如何在這幾個工作之間選擇?http://www.zhihu.com/question/20084964
淘寶 UED 前端團隊究竟好不好?值得去嗎?http://www.zhihu.com/question/20099712
只專注於 JavaScript,好就業嗎?有發展前景嗎 http://www.zhihu.com/question/20149600
前端招聘:
如何面試前端工程師?http://www.zhihu.com/question/19568008
為什么前端工程師很難找?http://www.zhihu.com/question/19923687
如何才能招聘到好的 web 前端人才?http://www.zhihu.com/question/19651775
有哪些經典的 Web 前端或者 JavaScript 面試筆試題?http://www.zhihu.com/question/19841848
如何解答這道 JavaScript 面試題?http://www.zhihu.com/question/19747496
大公司面試前端開發類的職位時,更看重的是什么? http://www.zhihu.com/question/19770923
前端漫談:
前端工程師的價值體現在哪里?http://www.zhihu.com/question/19589966
Web 前端工程師這一職業在未來行業需求和發展怎樣?http://www.zhihu.com/question/19580161
如何改善國內前端開發行業的尷尬地位?http://www.zhihu.com/question/19927065
一些人瞧不起 jQuery 的理由是什么?http://www.zhihu.com/question/19969737
Java 和 JavaScript 是雷鋒和雷峰塔的區別,這一說法是怎么來的?http://www.zhihu.com/question/19598890
Web 前端和后端工程師的具體職責分別是怎樣的?http://www.zhihu.com/question/19911595
前端工程師和網頁重構工程師二者有什么區別和聯系?http://www.zhihu.com/question/19858246
做前端開發必需要掌握切圖技能嗎?http://www.zhihu.com/question/19769761
HTML5 標准分裂會有什么影響? http://www.zhihu.com/question/20374574
jQuery 宣布在未來的版本將不支持 IE6/7/8 是否明智? http://www.zhihu.com/question/20322923
Java 和 JavaScript 是什么關系? http://www.zhihu.com/question/19913979
國內有人或者公司用 LESS 寫過 CSS 嗎? http://www.zhihu.com/question/19823925
前端工程師,如何更順暢的和后端工程師合作? http://www.zhihu.com/question/20365599
為什么很多國內公司不使用 jQuery 等開源 JS 框架(庫),而選擇自己開發 JavaScript 框架? http://www.zhihu.com/question/20099586
Douglas Crockford 的《JavaScript 語言精粹》中有哪些觀點是有爭議的? http://www.zhihu.com/question/20292563
為什么有人說前端開發水很深,工作量有時比后台還多? http://www.zhihu.com/question/20249919
如何用通俗易懂的語言解釋腳本(script)是什么? http://www.zhihu.com/question/19901542
技術細節
JavaScript 中應該用"=="還是"==="? http://www.zhihu.com/question/20348948
JavaScript 中,num = num || 1 這種寫法有哪些優缺點? http://www.zhihu.com/question/20377595
使用 Node.js 的優勢和劣勢都有哪些?有大公司用嗎? http://www.zhihu.com/question/19653241
LABjs、RequireJS、SeaJS 哪個最好用?為什么? http://www.zhihu.com/question/20342350
一個 ul 里有若干 li,點擊 li 時能方便地知道這是 ul 中的第幾個 li 嗎? http://www.zhihu.com/question/20322273
怎樣在各個瀏覽器下使用 JavaScript 或者 CSS 控制去除 input 和 button 的虛線? http://www.zhihu.com/question/19920225
JavaScript 語句后應該加分號么? http://www.zhihu.com/question/20298345
GitHub 有哪些討人喜歡的原因? http://www.zhihu.com/question/19776649
A && B || C 效率比 A ? B : C 高?#JavaScript http://www.zhihu.com/question/20293486
有哪些 JS 調試技巧? http://www.zhihu.com/question/20260762
制作前端頁面的時候,使用 當作空格和使用 white-space: pre 的原生空格有什么區別?哪個更好一些? http://www.zhihu.com/question/19895400
貢獻來源:https://github.com/jikeytang/front-end-collect
分享前端開發相關的優秀網站、博客、以及活躍開發者。歡迎更新,以下各排名不分先后順序。自己 RSS 長期訂閱了一些IT 和技術相關博客,這里是我Feedly 輸出的opml,可直接導入一些RSS 閱讀器:
https://github.com/foru17/luolei-dotfiles/blob/master/feedly.opml
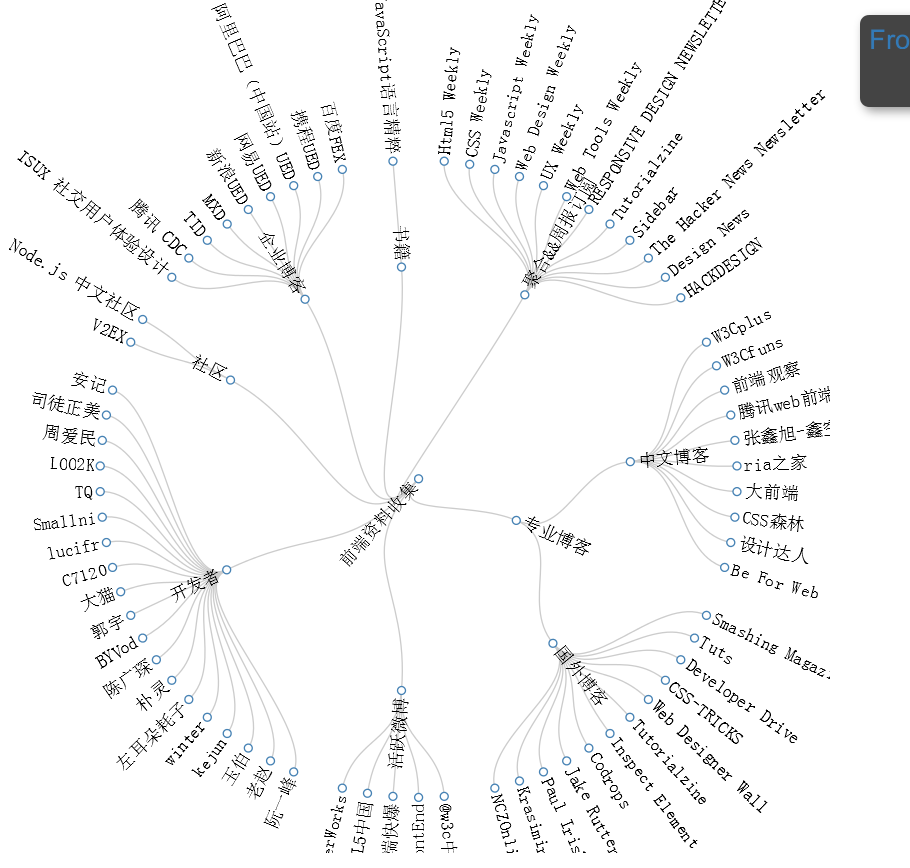
前端收集圖譜
- git clone https://github.com/hjzheng/front-end-collect
- cd front-end-collect
- bower install
- 放入你喜歡的web容器,訪問index.html即可
- 你也直接可以訪問: http://get-set.cn/front-end-collect/
- 支持Chrome, Firefox and IE10&11以上瀏覽器

聚合&&周報訂閱
| 名稱 | 訂閱地址 | 介紹 |
|---|---|---|
| Html5 Weekly | http://html5weekly.com/ | Html 技術類 |
| CSS Weekly | http://css-weekly.com/ | |
| Javascript Weekly | http://javascriptweekly.com/ | JS相關,同樣有 html,css 和工具相關 |
| Web Design Weekly | http://web-design-weekly.com/ | 設計、技術、技巧、工具聚合 |
| UX Weekly | http://uxwkly.com/ | 用戶體驗、網頁設計推送 |
| Web Tools Weekly | http://webtoolsweekly.com/ | Js,工具推送 |
| RESPONSIVE DESIGN NEWSLETTER | http://responsivedesignweekly.com/ | 每周推送一次響應式設計相關 |
| Tutorialzine | http://tutorialzine.com/ | 精品教程和資源推送 |
| Sidebar | http://sidebar.io/ | 每天、每半周、每周推送5條設計相關 |
| The Hacker News Newsletter | http://www.hackernewsletter.com/ | HN 每周精選 |
| Design News | https://news.layervault.com/ | F2類資訊聚合 |
| HACKDESIGN | http://hackdesign.org/ | 每周發布一個設計類課程 |
| 前端資源分享 半月刊 | http://www.hacke2.cn/monthly/ | 每半月發布最新高質量的前端資源 |
| 中文推送 | ||
| SegmentFault精選 | http://segmentfault.com/ | 國內開發者技術問答社區每周精選問答 |
| FE Weekly | http://www.feweekly.com/ | 每周一次,內容主要是英文的,不過有中文導讀 |
| EchoJs_News | http://www.echojs.com/ | 每天推送若干好文,都是英文的,JS技術類 |
專業博客
注:此處活躍度為博客更新頻率,原創度指的是作者原創或者翻譯的文章所占博文比例。請尊重原創,大量轉載其他網站資訊的網站和聚合類網站不做推薦。
中文博客
| 名稱 | 活躍度 | 原創度 | 維護者 | 其他 |
|---|---|---|---|---|
| W3Cplus | ★★★★★ | ★★★★★ | 攜程 @大漠 | 國內最優秀的前端博客,原創居多 |
| W3Cfuns | ★★★★★ | ★★★★☆ | # | 專注於web前端開發行業的綜合性門戶網站 |
| 前端觀察 | ★★★★☆ | ★★★★☆ | 騰訊 ISUX @神飛 | 曾經最優秀,最近更新不頻繁了 |
| 騰訊web前端 AlloyTeam 團隊 | ★★★★ | ★★★★ | @騰訊AlloyTeam | 來自於騰訊SNG(社交網絡事業群) |
| 張鑫旭-鑫空間-鑫生活 | ★★★★☆ | ★★★★★ | 張鑫旭 | 重構很厲害,不少經典文章經驗 |
| ria之家 | ★★★★☆ | ★★★★☆ | 淘寶 @明河 | # |
| 大前端 | ★★★★☆ | ★★★★☆ | # | # |
| CSS森林 | ★★★★☆ | ★★★★☆ | 關於 | # |
| 設計達人 | ★★★★☆ | ★★★☆☆ | # | 更新較頻繁,但轉載也較多 |
| 阮一峰博客 | ★★★★☆ | ★★★☆☆ | # | 牛人一個 |
| Be For Web - 為網而生 - 原創譯文博客 | ★★★★☆ | ★★★★☆ | @C7210 | 關注移動應用及互聯網產品、用戶體驗設計、前端開發 |
國外博客
| 名稱 | 活躍度 | 原創度 | 維護者 | 其他 |
|---|---|---|---|---|
| Smashing Magazine | ★★★★★ | ★★★★★ | # | 業界權威,web 設計很贊 |
| Tuts | ★★★★★ | ★★★★★ | - | 國外知名開發者網站 |
| DeveloperDrive | ★★★★★ | ★★★★★ | - | 優質前端技術信息 |
| CSS-TRICKS | ★★★★★ | ★★★★★ | Chris Coyier | 左邊這位是大神 |
| Web Designer Wall | ★★★★★ | ★★★★★ | Nick La. | 優質 Html5,CSS3等教程 |
| Tutorialzine | ★★★★★ | ★★★★★ | # | 大量 web 教程和資源 |
| Inspect Element | ★★★★★ | ★★★★★ | # | CSS,wordpress 相關教程挺多 |
| Codrops | ★★★★★ | ★★★★★ | # | 設計、交互、CSS |
| Jake Rutter | ★★★★★ | ★★★★★ | Jake Rutter | Jquery 作者,不解釋了 |
| Paul Irish | ★★★★★ | ★★★★★ | Paul Irish | 大神,Google Chrome團隊,Yeoman |
| Krasimir Tsonev | ★★★★★ | ★★★★★ | Krasimir Tsonev | html5,ccs3,javascript |
| NCZOnline | ★★★★★ | ★★★★★ | Nicholas C. Zakas | html5,ccs3,javascript |
| HTML5 Rocks | ★★★★★ | ★★★★★ | # | html5權威網站 |
| A List Apart | ★★★★★ | ★★★★★ | # | 可以改變世界的文章 |
| hakim | ★★★★★ | ★★★★★ | HAKIM EL HATTAB | ccs3,javascript |
| DailyJS | ★★★★★ | ★★★★★ | # | javascript |
活躍微博
| ID | 公司 | 簡介 |
|---|---|---|
| @w3c中國 | # | 萬維網聯盟中國辦事處官方微博 |
| @TheFrontEnd | # | JavaScript技術資訊、新聞、教程、深度文章。 |
| @前端快爆 | 阿里巴巴 | 有HTML5、CSS3、JS |
| @HTML5中國 | # | 中國www.html5cn.org官方微博 |
| @developerWorks | # | # |
開發者博客
微博微信流行后,明顯感覺到寫博客的人還是越來越少了,下面推薦的這些開發者屬於在網上比較活躍的,或者博客積累了大量優質資源的。
國內開發者
國內開發者一塊歡迎大家 Fork提交推薦,最好能推薦一些在前端界較活躍的的開發者。
| ID | 博客 | 微博 | Github | 公司 | 關鍵字 | |
|---|---|---|---|---|---|---|
| 阮一峰 | 阮一峰博客 | @ruanyf | # | @ruanyf | 上海金融學院國際金融學院 | 教師,博客寫作人,翻譯人,《黑客與畫家》的譯者 |
| 老趙 | http://blog.zhaojie.me/ | @老趙 | # | # | 摩根大通(香港) | 資深碼農 |
| 玉伯 | 歲月如歌 | @玉伯也叫射雕 | @lifesinger | @lifesinger | 支付寶 | 大牛 |
| kejun | http://hikejun.com/ | @kejunz | # | @kejunz | 豆瓣 | 前端大神 |
| 寒冬winter | winter-cn | @寒冬winter | # | # | # | # |
| 左耳朵耗子 | 酷殼 | @左耳朵耗子 | # | @haoel | 淘寶 | # |
| fool2fish | # | @fool2fish | # | # | 支付寶 | # |
| 朴靈 | Html5fiy | @朴靈 | JacksonTian | # | 阿里巴巴 | 《深入淺出Node.js》作者,大牛 |
| Cat Chen | 陳廣琛 | @CatChen | @CatChen | @CatChen | 大牛 | |
| BYVod | Beyond the Void | @BYVoid | @byvoid | @BYVoid | Facebook 英國 | 《Node.js 開發指南》作者,大牛 |
| 郭宇 | Einmal ist keinmal | @郭宇 | @turingou | @turingou | 糗事百科,原支付寶 | Node.js |
| 勾三股四 | # | @勾三股四 | # | # | 淘寶 | # |
| cnberg | 冰山一角 | @berg | @cnberg | @cnberg | 百度 | 騎行 |
| 大貓 | 意淫筆記 | @daemao | @Damao | @13igcat | 騰訊 | 知乎 |
| hzlzh | 自力博客 | @hzlzh | @hzlzh | @hzlzh | 騰訊 | 前端開發 |
| C7210 | beforweb.com/ | @C7210 | @C7210 | @C7210 | # | UX、交互設計師、視覺與前端 |
| kejun | http://hikejun.com/ | # | # | # | 騰訊 | 前端開發 |
| 張鑫旭 | 張鑫旭博客 | @張鑫旭 | @zhangxinxu | @zhangxinxu | 騰訊 上海 ISUX | 前端開發 |
| lucifr | http://lucifr.com/ | @lucifr | @lucifr | @lucifr | # | Mac,ios |
| smallni | http://www.smallni.com/ | # | @Smallni | # | 騰訊 | 前端開發 |
| TQ | http://targetkiller.net/ | @Piser-TQ | @tqtan | @targetkiller | 騰訊 ISUX | 網頁重構 |
| LOO2K | LOO2K | @LOO2K | LOO2K | LOO2K | 墨籌網 | 少年才俊 |
| qiqiboy | qiqiboy | @qiqiboy | # | # | 金山網絡 UX | 吐槽清理大師開發者 |
| foru17 | 羅磊的獨立博客 | @羅羅磊磊 | @foru17 | @foru17 | 金山網絡 UX | 打醬油的 |
| 周愛民 | aimingoo專欄 | # | # | # | 支付寶 | JavaScript語言精髓與編程實踐作者 |
| hax | hax的技術部落格 | # | # | # | # | 前端大牛 |
| 三生石上 | 三生石上 | # | # | # | # | js秘密花園譯者 |
| 司徒正美 | Ruby's Louvre | # | # | # | # | 前端開發 |
| 葉小釵 | 葉小釵 | # | # | # | # | 前端開發 |
| 聶微東 | Darren | # | # | # | 百度移動雲 | 前端開發 |
| 當耐特 | iamzhanglei | # | # | # | # | HTML5實驗室作者 |
| 教主 | _frank | # | # | # | # | 又一牛 |
| typeof | typeof | # | # | # | # | 又一牛 |
| Gray Zhang | Gray Zhang | # | # | # | # | 百度一牛 |
| 李松峰 | 為之漫筆 | # | # | # | # | 高程2等書的譯者 |
| 小魚 | sofish | @sofish | # | # | # | 百姓網一牛 |
| vilic | vilic | # | # | # | # | 年輕一牛 |
| 彬Go | 彬Go | # | # | # | # | 人人網一牛 |
| PuterJam | PuterJam's Blog | # | # | # | # | 騰訊一牛 |
| css森林 | cssforest | # | # | # | # | 前端博客 |
| 99css | 99css | @ytzong | # | # | # | 騰訊一牛 |
| 秦歌 | Kaven | # | @kavenyan | # | # | js語言精粹譯者 |
| linxz | linxz | # | # | # | # | css那些事兒的作者 |
| 米隨隨 | 米隨隨 | # | # | # | # | 騰訊ISUX 一牛 |
| 飄飄 | 飄飄 | # | # | # | # | 騰訊一牛 |
| Along | Along's Blog | @newwave | # | # | # | Opera 歐朋一牛 |
| 安記 | cssha | @hanan321 | hanan198501 | # | # | 去哪網一牛 |
| 余弦 | EVILCOS | 余弦 | evilcos | # | 知道創宇 | 安全(黑客)、架構、團隊的各種觀點與分享 |
| 湯姆大叔 | 湯姆大叔的博客 | # | # | # | # | 《深入理解Bootstrap》、《JavaScript啟示錄》、《JavaScript設計模式》等多本前端書籍翻譯作者 |
一些社區
| 名稱 | 地址 | 介紹 |
|---|---|---|
| V2EX | http://v2ex.com/ | 小眾活躍社區 |
| 知乎 | http://www.zhihu.com/ | 綜合問答社區 |
| 前端亂燉 | http://www.html-js.com/ | 專業的前端知識平台 |
| segmentfault | http://segmentfault.com/ | 綜合問答社區 |
| 果殼問答 | http://www.guokr.com/ask/pending/ | 綜合問答社區 |
| Ruby | http://ruby-china.org/ | 同 V2EX 氛圍類似,不局限於Ruby |
| Node.js 中文社區 | http://cnodejs.org/ | Node.js 國內最活躍的社區 |
| Code Wall | https://coderwall.com/ | 國外技術社區 |
| 前端亂燉 | http://www.html-js.com/ | 國內前端技術社區 |
| DIV.IO | http://div.io/ | 國內前端技術社區 |
企業官方博客
在開頭我的 Feedly 訂閱 opml 文件里比較全面。
| 名稱 | 公司 | 部門 | 活躍度 | 簡介 | 微博 |
|---|---|---|---|---|---|
| ISUX 社交用戶體驗設計 | 騰訊 | ISUX | ★★★★☆ | 負責騰訊的社交網絡相關產品的用戶體驗設計與研究。 | # |
| 騰訊 CDC | 騰訊 | CDC | ★★★★☆ | 簡介 | # |
| 騰訊Web前端 Alloy 團隊 Blog | 騰訊 | SNG | ★★★★☆ | 主要負責手機QQ、QQ互聯、騰訊Q+、WebQQ項目的團隊。 | alloyteam |
| TID-財付通設計中心 | 騰訊 | TID | ★★★★☆ | 簡介 | # |
| 騰訊MXD移動互聯網設計中心 | 騰訊 | MXD | ★★★★☆ | 簡介 | @騰訊MXD |
| 人人網FED Team | 人人網 | FED | ★★★★☆ | 簡介 | # |
| 微博UDC | 新浪 | UDC | ★★★★☆ | 簡介 | @微博UDC設計中心 |
| 新浪UED | 新浪 | UED | ★★★★☆ | 簡介 | # |
| 網易用戶體驗設計中心 | 網易 | UED | ★★★★☆ | 簡介 | # |
| 阿里巴巴(中國站)用戶體驗設計部博客 | 阿里巴巴 | UED | ★★★★☆ | 簡介 | @Alibaba-UED |
| 攜程UED-攜程旅行前端開發團隊 | 攜程網 | UED | ★★★☆☆ | 攜程UED,攜程前端開發團隊,UED,Javascript,重構,ux | # |
| 百度FEX | 百度 | FEX | ★★★★☆ | 百度前端團隊Blog,關注前端技術,還更重視全端及全棧的能力。 | # |
| 淘寶UED | 淘寶網 | UED | ★★★★☆ | 用戶體驗、交互設計、視覺設計、前端技術博客 | @淘寶UED |
書籍
| 名稱 | 作者 | 價格 | 出版社 | 簡評 |
|---|---|---|---|---|
| Web標准設計 | 劉傑(嗷嗷) | RMB 60.00 | 清華大學出版社 | 基礎入門 |
| 大巧不工 : Web前端設計修煉之道 | 賴定清 / 林堅 | RMB 59.00 | 機械工業出版社 | 適合入門,了解前端全局 |
| 高性能網站建設指南:前端工程師技能精髓 | Steve Souders | RMB 35.00 | 電子工業出版社 | 能從原理層理解各種方法 |
| 高性能網站建設指南:Web開發者性能優化最佳實踐 | Steve Souders | RMB 49.80 | 電子工業出版社 | # |
| Web站點優化 : Web站點優化 | 金 | RMB 55.00 | # | # |
| Node.js開發指南 | 郭家寶 | RMB 45.00 | # | 作者很牛 |
| JavaScript高級程序設計 | Nicholas C. Zakas | RMB 99.00 | 人民郵電出版社 | 適合沒事就翻翻 |
| JavaScript權威指南 | 弗拉納根 | RMB 109.00 | 機械工業出版社 | 犀牛書 |
| JavaScript語言精粹 | Douglas Crockford | RMB 35.00 | 電子工業出版社 | 絕對經典,相信看完后,對Javascript這門語言有了重新認識,原來這個語言是這么的美麗! |
捐贈目錄
- 【張鑫旭】的個人博客
- 【艾倫】- 博客園 - jQuery源碼分析系列
- 【大漠】 W3CPLUS是一個前端愛好者的家園
- 【司徒正美】 - 博客園
- 【Hemin】jQuery API 中文手冊
- 【鳥哥】Laruence
- 【Highcharts】Highcharts中文贊助
- 【芒果雲】 在線資源管理器
大漠分享
性能優化優秀教程
- 5173首頁前端性能優化實踐
- 給網頁設計師和前端開發者看的前端性能優化
- 復雜應用的 CSS 性能分析和優化建議
- 張鑫旭——前端性能
- 前端性能監控總結
- 網站性能優化之CSS無圖片技術
- web前端性能優化進階路
- 前端技術:網站性能優化之CSS無圖片技術
- 瀏覽器的加載與頁面性能優化
- 頁面加載中的圖片性能優化
- Hey——前端性能
- html優化
- 99css——性能
- Yslow——性能優化
- YSLOW中文介紹
- 轉一篇Yahoo關於網站性能優化的文章,兼談本站要做的優化
- Yahoo!團隊實踐分享:網站性能
- 網站性能優化指南:什么使我們的網站變慢?
- 網站性能優化實踐,減少加載時間,提高用戶體驗
- 淺談網站性能優化 前端篇
- 前端重構實踐之如何對網站性能優化?
- 前端性能優化:使用媒體查詢加載指定大小的背景圖片
- 網站性能系列博文
- 加載,不只是少一點點
- 前端性能的測試與優化
- 分享網頁加載速度優化的一些技巧?
- 頁面加載中的圖片性能優化
- web前端優化(基於Yslow)
- 網站性能優化工具大全
- 【高性能前端1】高性能HTML
- 【高性能前端2】高性能CSS
- 由12306談談網站前端性能和后端性能優化
- AlloyTeam——前端優化
- 毫秒必爭,前端網頁性能最佳實踐
- 網站性能工具Yslow的使用方法
- 前端工程與性能優化(上):靜態資源版本更新與緩存
- 前端工程與性能優化(下):靜態資源管理與模板框架
- HTTPS連接的前幾毫秒發生了什么
- Yslow
- Essential Web Performance Metrics — A Primer, Part 1
- Essential Web Performance Metrics — Part 2
- YUISlide,針對移動設備的動畫性能優化
- Improving Site Performance
- 讓網站提速的最佳前端實踐
- Why Website Speed is Important
- Need for Speed – How to Improve your Website Performance
線上的一些翻譯版好書
| 書名 | 地址 | 作者 | 譯者 | 介紹 |
|---|---|---|---|---|
| JavaScript秘密花園 | http://bonsaiden.github.io/JavaScript-Garden/zh/ | 伊沃·韋特澤爾&張易江 | 三生石上 | 完整書籍,界面美觀,有詳細demo |
| Material Design 中文版 | http://design.1sters.com/ | Google設計手冊 | 協同翻譯 | Google I/O 2014 發布的 Material Design 官方手冊的中文翻譯 |
| JavaScript DOM編程藝術 | Jeremy Keith /Jeffrey Sambells | RMB 49.00 | 人民郵電出版社 | 適合Javascript入門看 |
| 深入淺出node.js | 朴靈 | RMB 69.00 | 人民郵電出版社 | 一本從前端通往全端的好書 |
| CSS開發王 | 張亞飛 | RMB 49.00 | 電子工業出版社 | 適合有一定基礎后CSS進階用 |
優秀簡歷
http://flynngao.github.io/about.html
http://www.rleonardi.com/interactive-resume/
http://www.linqing07.com/resume.html
http://zhangwenli.com/cv/cn.html
http://resume.jasinyip.com/
http://iconmoon.com/about/
http://cv.heeroluo.net/
http://ming.today/resume
http://lucybain.com/resume/
http://www.phildub.com/
http://szhangpitt.github.io/
http://iamzh.com/resume.html
https://joyeecheung.github.io/resume/
關於
以上,整理良久並感謝推薦和分享新資源的朋友.持續更新中....
