以下內容為原創,歡迎轉載,轉載請注明
來自天天博客:http://www.cnblogs.com/tiantianbyconan/p/4474748.html
RapidFloatingActionButton
Google推出了MaterialDesign的設計語言,其中FloatingActionButton就是一部分,但是Google卻沒有提供一個官方的FloatingActionButton控件,網上找了幾個試用了下,但是始終沒有找到合適的,所以,自己動手豐衣足食了。
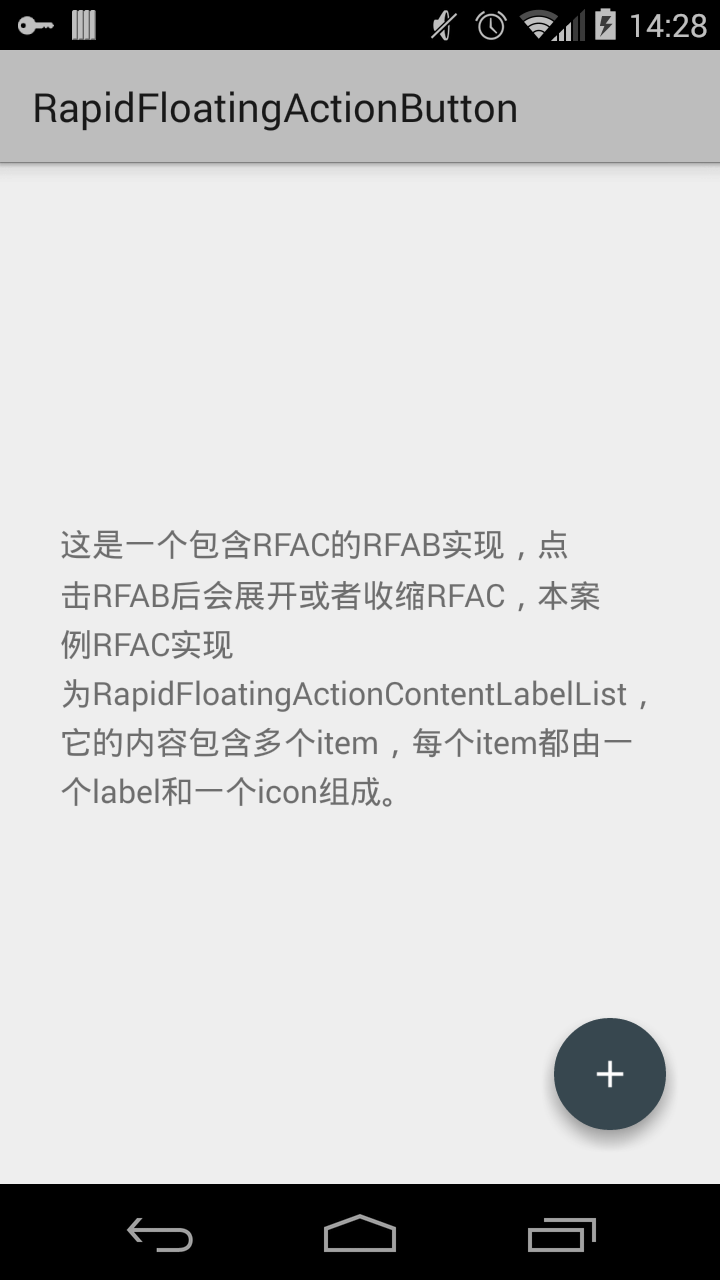
RapidFloatingActionButton(以下簡稱RFAB)是Floating Action Button的快速實現。
Github地址:https://github.com/wangjiegulu/RapidFloatingActionButton
使用方式:
依賴:
AndroidBucket(https://github.com/wangjiegulu/AndroidBucket):基礎工具包
AndroidInject(https://github.com/wangjiegulu/androidInject):注解框架
NineOldAndroids(https://github.com/JakeWharton/NineOldAndroids):兼容低版本的動畫框架
activity_main.xml:
1 <com.wangjie.rapidfloatingactionbutton.RapidFloatingActionLayout 2 xmlns:rfal="http://schemas.android.com/apk/res-auto" 3 android:id="@+id/activity_main_rfal" 4 android:layout_width="match_parent" 5 android:layout_height="match_parent" 6 rfal:rfal_frame_color="#ffffff" 7 rfal:rfal_frame_alpha="0.7" 8 > 9 <com.wangjie.rapidfloatingactionbutton.RapidFloatingActionButton 10 xmlns:rfab="http://schemas.android.com/apk/res-auto" 11 android:id="@+id/activity_main_rfab" 12 android:layout_width="wrap_content" 13 android:layout_height="wrap_content" 14 android:layout_alignParentRight="true" 15 android:layout_alignParentBottom="true" 16 android:layout_marginRight="15dp" 17 android:layout_marginBottom="15dp" 18 android:padding="8dp" 19 rfab:rfab_size="normal" 20 rfab:rfab_drawable="@drawable/rfab__drawable_rfab_default" 21 rfab:rfab_color_normal="#37474f" 22 rfab:rfab_color_pressed="#263238" 23 rfab:rfab_shadow_radius="7dp" 24 rfab:rfab_shadow_color="#999999" 25 rfab:rfab_shadow_dx="0dp" 26 rfab:rfab_shadow_dy="5dp" 27 /> 28 </com.wangjie.rapidfloatingactionbutton.RapidFloatingActionLayout>
在需要增加RFAB最外層使用<com.wangjie.rapidfloatingactionbutton.RapidFloatingActionLayout>,按鈕使用<com.wangjie.rapidfloatingactionbutton.RapidFloatingActionButton>
屬性解釋
RapidFloatingActionLayout:
rfal_frame_color: 展開RFAB時候最外覆蓋層的顏色,默認是純白色
rfal_frame_alpha: 展開RFAB時候最外覆蓋層的透明度(0 ~ 1),默認是0.7
RapidFloatingActionButton:
rfab_size: RFAB的尺寸大小,只支持兩種尺寸(Material Design規范):
normal: 直徑56dp
mini: 直徑40dp
rfab_drawable: RFAB中間的圖標,默認是一個"+"圖標
rfab_color_normal: RFAB背景的普通狀態下的顏色。默認是白色
rfab_color_pressed: RFAB背景的觸摸按下狀態的顏色。默認顏色是"#dddddd"
rfab_shadow_radius: RFAB的陰影半徑。默認是0,表示沒有陰影
rfab_shadow_color: RFAB的陰影顏色。默認是透明,另外如果rfab_shadow_radius為0,則該屬性無效
rfab_shadow_dx: RFAB的陰影X軸偏移量。默認是0
rfab_shadow_dy: RFAB的陰影Y軸偏移量。默認是0
MainActivity:
1 @AILayout(R.layout.activity_main) 2 public class MainActivity extends AIActionBarActivity implements RapidFloatingActionContentLabelList.OnRapidFloatingActionContentListener { 3 4 @AIView(R.id.activity_main_rfal) 5 private RapidFloatingActionLayout rfaLayout; 6 @AIView(R.id.activity_main_rfab) 7 private RapidFloatingActionButton rfaBtn; 8 private RapidFloatingActionButtonHelper rfabHelper; 9 10 @Override 11 protected void onCreate(Bundle savedInstanceState) { 12 super.onCreate(savedInstanceState); 13 14 RapidFloatingActionContentLabelList rfaContent = new RapidFloatingActionContentLabelList(context); 15 rfaContent.setOnRapidFloatingActionContentListener(this); 16 List<RFACLabelItem> items = new ArrayList<>(); 17 items.add(new RFACLabelItem<Integer>() 18 .setLabel("Github: wangjiegulu") 19 .setResId(R.drawable.ic_launcher) 20 .setIconNormalColor(0xffd84315) 21 .setIconPressedColor(0xffbf360c) 22 .setWrapper(0) 23 ); 24 items.add(new RFACLabelItem<Integer>() 25 .setLabel("tiantian.china.2@gmail.com") 26 .setResId(R.drawable.ic_launcher) 27 .setIconNormalColor(0xff4e342e) 28 .setIconPressedColor(0xff3e2723) 29 .setWrapper(1) 30 ); 31 items.add(new RFACLabelItem<Integer>() 32 .setLabel("WangJie") 33 .setResId(R.drawable.ic_launcher) 34 .setIconNormalColor(0xff056f00) 35 .setIconPressedColor(0xff0d5302) 36 .setWrapper(2) 37 ); 38 items.add(new RFACLabelItem<Integer>() 39 .setLabel("Compose") 40 .setResId(R.drawable.ic_launcher) 41 .setIconNormalColor(0xff283593) 42 .setIconPressedColor(0xff1a237e) 43 .setWrapper(3) 44 ); 45 rfaContent 46 .setItems(items) 47 .setIconShadowRadius(ABTextUtil.dip2px(context, 5)) 48 .setIconShadowColor(0xff999999) 49 .setIconShadowDy(ABTextUtil.dip2px(context, 5)) 50 ; 51 52 rfabHelper = new RapidFloatingActionButtonHelper( 53 context, 54 rfaLayout, 55 rfaBtn, 56 rfaContent 57 ).build(); 58 59 } 60 61 @Override 62 public void onRFACItemLabelClick(int position, RFACLabelItem item) { 63 Toast.makeText(getContext(), "clicked label: " + position, Toast.LENGTH_SHORT).show(); 64 rfabHelper.toggleContent(); 65 } 66 67 @Override 68 public void onRFACItemIconClick(int position, RFACLabelItem item) { 69 Toast.makeText(getContext(), "clicked icon: " + position, Toast.LENGTH_SHORT).show(); 70 rfabHelper.toggleContent(); 71 } 72 }
除了xml中設置的RapidFloatingActionLayout和RapidFloatingActionButton之外,還需要RapidFloatingActionContent的實現類來填充和指定RFAB的內容和形式。
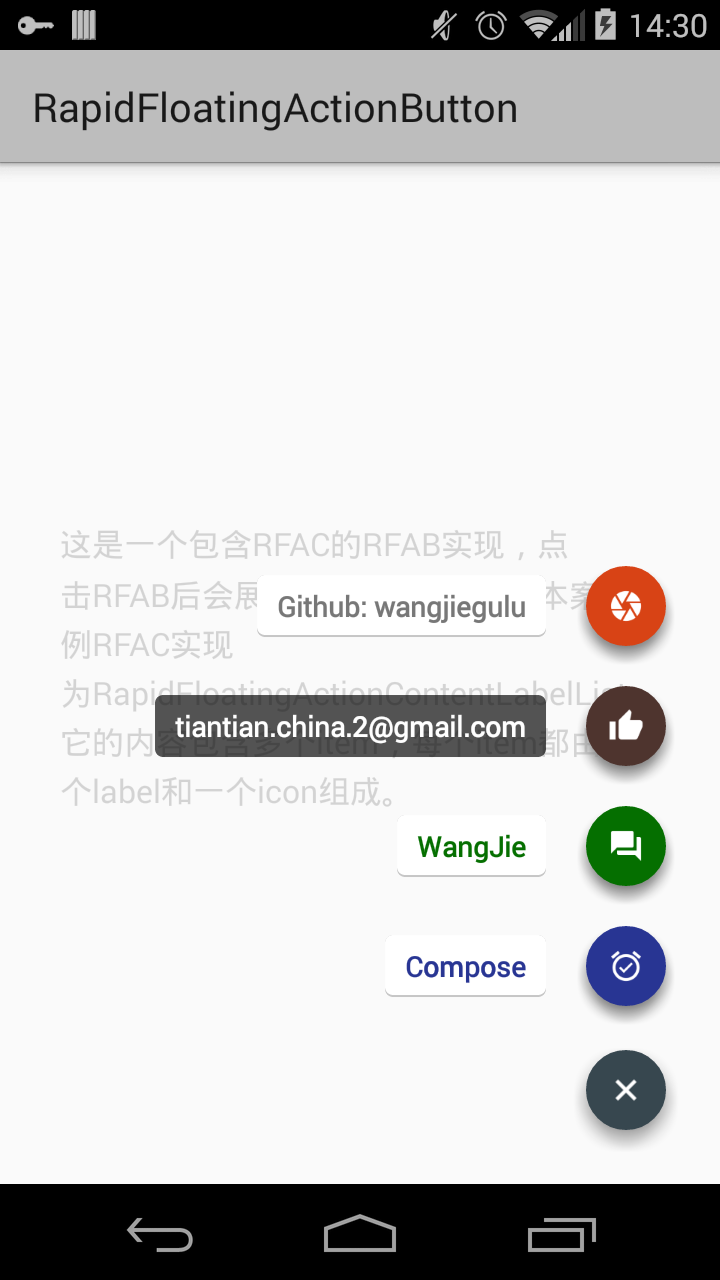
這里提供了一個快速的RapidFloatingActionContent的實現解決方案:RapidFloatingActionContentLabelList。你可以加入多個item(RFACLabelItem,當然,不建議加太多的item,導致超過一個屏幕),然后設置每個item的顏色、圖標、陰影、label的背景圖片、字體大小顏色甚至動畫。
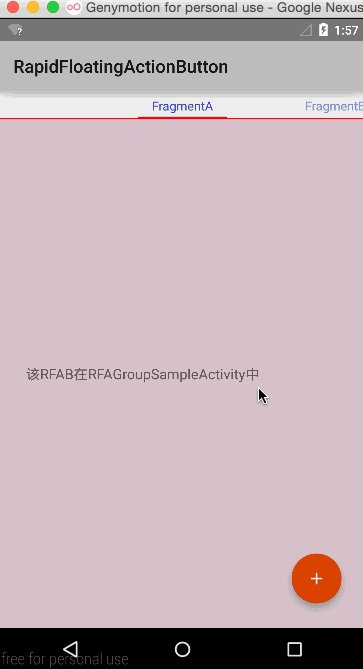
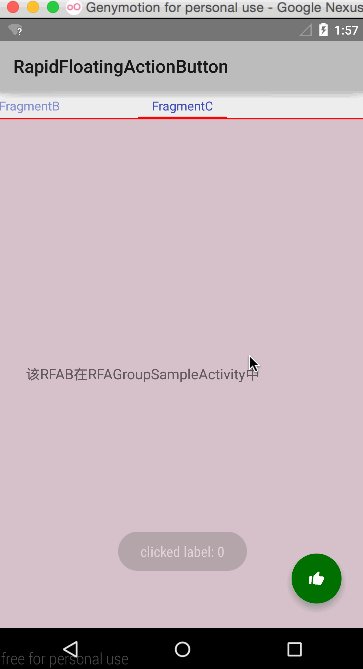
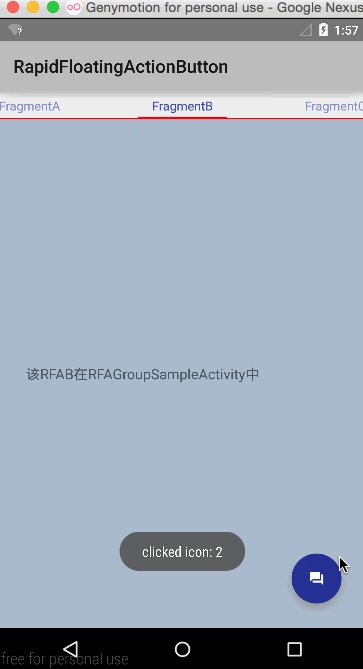
它的效果可參考最上面的效果圖片或者Google的Inbox的效果。
除此之外,你還需要使用RapidFloatingActionButtonHelper來把以上所有零散的組件組合起來。
關於擴展:
如果你不喜歡默認提供的RapidFloatingActionContentLabelList,理論上你可以擴展自己的內容樣式。方法是繼承com.wangjie.rapidfloatingactionbutton.RapidFloatingActionContent,然后初始化內容布局和樣式,並調用父類的setRootView(xxx);方法即可。如果你需要增加動畫,可以重寫如下方法:
public void onExpandAnimator(AnimatorSet animatorSet); public void onCollapseAnimator(AnimatorSet animatorSet);
把需要的Animator增加到animatorSet中即可另外,作者也會不定期增加更多的RapidFloatingActionContent的擴展
License
Copyright 2015 Wang Jie
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.