快速入門
FIS是專為解決前端開發中自動化工具、性能優化、模塊化框架、開發規范、代碼部署、開發流程等問題的工具框架。
使用FIS我們可以快速的完成各種前端項目的資源壓縮、合並等等各種性能優化工作,同時FIS還提供了大量的開發輔助功能
首先我們了解一下FIS的基本命令
- fis install: 命令安裝fis倉庫提供的各種 組件、框架、示例、素材、配置等 開發資源。
- fis release: 命令用於編譯並發布的你的項目,擁有多個參數調整編譯發布操作。
- fis server: 命令可以啟動一個本地調試服務器用於預覽fis release產出的項目。
下面這張圖描述了FIS的整個使用流程

接下來我們可以通過快速入門進一步的了解FIS。
准備工作
快速入門除了文檔外,我們還提供了視頻教程,歡迎大家觀看,看到最后有彩蛋喲-`д´- 傳送門
工具安裝
FIS使用Node.js開發,以npm包的形式發布。因此使用FIS需要先安裝Node.js,再通過npm安裝命令進行FIS安裝。
$ npm install -g fis
$ npm install -g fis@1.9.14 此方法可以選擇安裝FIS版本安裝遇到困難?點擊這里
遇到問題:
FIS作為nodejs模塊發布托管在 npm上,npm是nodejs的包管理工具。查看npm網站
用戶需要使用npm install命令來安裝FIS。更多npm使用,執行 npm -h 來查看
由於npm經常被牆,安裝FIS的時候會出現速度過慢,或者安裝不上的問題 。可以通過 npm的 --registry參數指定倉庫。指定國內的npm鏡像來解決npm被牆的問題。
例如:
npm install some-npm-module -g --registry=國內鏡像
- 下面提供一個國內鏡像。其他鏡像大家可以自己找找
- --registry=http://registry.npm.taobao.org/
即你可以通過下面的命令使用cnpmjs倉庫安裝FIS
npm install fis -g --registry=http://registry.npm.taobao.org/
注意 如果提示Error: No compatible version found.. ,有可能是npm版本過低導致,可以參考 #83 解決
注意 如果提示WARN optional dep failed, continuing fsevents 警告,可以無視,這個是一個可選依賴包,僅在Mac下可以使用。
示例准備
在介紹FIS的主要功能前,需要先准備一個示例項目。可以從Github上獲取。
$ git clone https://github.com/hefangshi/fis-quickstart-demo.git 本地預覽
首先我們可以通過 fis server start 命令啟動FIS的本地調試服務器功能對構建發布的項目進行預覽調試
$ fis server start 注意
-
如果8080端口被占用,可以通過
fis server start -p [port]指定新的端口。 -
如果沒有java、php環境,可以通過
fis server start --type node啟動Node版fis server。 -
命令執行后內置服務器會一直運行,可以通過
fis server stop命令關閉內置服務器。
本地調試服務器啟動成功后,就會自動打開 http://127.0.0.1:8080 ,但是此時服務器內沒有任何內容。我們還需要通過FIS發布DEMO項目才能進行預覽
$ cd fis-quickstart-demo #進入DEMO目錄 $ fis release #編譯並發布DEMO fis release 命令會將編譯后的項目發布至本地調試服務器,再次刷新瀏覽器頁面,我們就可以到fis-quickstart-demo項目的主頁了。
資源壓縮
資源壓縮一直是前端項目優化中非常重要的一環,使用FIS我們無需任何配置,只需要一個命令就可以完成壓縮工作。
$ fis release --optimize 如果覺得參數輸入比較麻煩,實際上也支持參數縮寫,更多的參數可以參考 fis release -h 或命令行。
$ fis release -o FIS構建並不會修改源代碼目錄中的內容,而是擁有獨立的產出的目錄,FIS默認的產出目構錄可以通過 fis server open打開,你也可以通過 fis release -d path/to/output 指定你希望的輸出目錄,詳情可以參考FAQ
查看一下網站的靜態資源,我們會發現腳本、樣式、圖片資源都已經壓縮完成。無需額外的插件和配置編寫,一條命令就完成了壓縮工作,是不是非常方便快捷?
FIS默認會調整所有資源引用的相對路徑為絕對路徑,如果只是單純的希望對項目的腳本、樣式、圖片進行壓縮,不希望對資源引用地址做調整,可以直接使用基於FIS封裝的spt。
添加文件版本
FIS能夠根據靜態資源的內容自動生成文件版本,自動更新資源引用路徑,解決緩存更新問題,告別手動更新時間戳。
我們通過開啟 --md5 參數,為項目中的靜態資源添加md5版本號
$ fis release --optimize --md5 # fis release -om 刷新頁面,我們可以看到所有資源均加上了md5版本號

還是喜歡時間戳?沒問題,FIS也可以滿足你的需求,點擊這里
資源合並
設置打包
FIS可以通過pack來進行資源文件的合並,比如我們需要將DEMO中的公共庫文件打包在一起,可以修改fis-conf.js配置,加入pack配置
fis.config.set('pack', { 'pkg/lib.js': [ '/lib/mod.js', '/modules/underscore/**.js', '/modules/backbone/**.js', '/modules/jquery/**.js', '/modules/vendor/**.js', '/modules/common/**.js' ] }); 設置完pack后,FIS默認只會進行文件打包,不會對頁面中的靜態資源引用進行替換,我們可以通過引入后端靜態資源管理來加載打包模塊。不過也可以利用fis-postpackager-simple插件,可以自動將頁面中獨立的資源引用替換為打包資源。
插件安裝
FIS的編譯系統擁有一個使用簡單、擴展方便的插件體系,這套插件體系保證了FIS編譯工具的靈活性和生命力。這里我們簡單介紹一下FIS插件的安裝方法,更加詳細的插件系統介紹可以查看配置API modules。
插件的安裝分為兩步,首先我們需要通過npm包管理工具進行插件安裝
$ npm install -g fis-postpackager-simple
fis-postpackager-simple插件是提供給純前端應用的打包合並插件,其他定制解決方案,如
fis-plus、yogurt等不需要這個插件,需要查看各自的文檔了解使用方式。
插件安裝到本地后,我們還需要通過項目配置文件開啟插件,修改項目根目錄下的fis-conf.js配置,開啟fis-postpackager-simple插件
$ cd fis-quickstart-demo $ vi fis-conf.js #vi是linux下的文本編輯器,windows用戶可以選用任意文本編輯器對fis-conf.js文件進行編輯。 //file : fis-conf.js fis.config.set('modules.postpackager', 'simple'); 應用打包
為了開發調試時更加方便 fis release 默認不會合並資源,在指定了 --pack 參數后,FIS才會進行打包合並處理。
$ fis release --optimize --md5 --pack # fis release -omp 再次瀏覽我們可以發現原有的基礎類庫引用已經被替換為了 lib.js ,關於fis-postpackager-simple插件更多的靜態資源處理策略和使用方法,請參考fis-postpackager-simple。

自動打包
利用simple插件,我們還可以按頁面進行自動合並,將沒有通過pack設置打包的零散資源自動合並起來。
//file : fis-conf.js //開啟autoCombine可以將零散資源進行自動打包 fis.config.set('settings.postpackager.simple.autoCombine', true); 再次運行FIS構建項目
$ fis release -omp 我們會發現剩余的零散資源已經被自動合並了。

合並圖片
通過上述幾個步驟,我們已經成功將腳本資源和樣式表資源進行了合並,但是為了進一步的減少HTTP連接數,我們還可以對引用的圖片資源進行進一步的合並。
用於圖片合並的插件csssprites已經在FIS中內置了,因此無需安裝,只需要在fis-conf.js的配置中開啟即可
//為所有樣式資源開啟csssprites fis.config.set('roadmap.path', [{ reg: '**.css', useSprite: true }]); //設置csssprites的合並間距 fis.config.set('settings.spriter.csssprites.margin', 20); 使用csssprites合並的圖片需要在圖片路徑處添加query標識,示例項目中已經預先添加,更詳細的使用方法可以參考使用文檔
再次運行FIS構建項目
$ fis release -omp 刷新一下,添加幾個待辦項,我們會發現所有待辦項的圖片都合並在了一張圖片中。

輔助開發
語言擴展
使用FIS可以方便的將各種異構語言轉換為前端語言,比如說可以將CoffeeScript編譯為JavaScript、Less編譯為CSS、前端模板預編譯等等,並且可以做到各種異構語言無縫混用,我們以Less為例演示如何使用FIS來擴展前端開發語言。
更多的語言擴展類插件可以查看更多插件
插件安裝
$ npm install -g fis-parser-less 開啟插件
//file: fis-conf.js //后綴名的less的文件使用fis-parser-less編譯 //modules.parser.less表示設置后綴名為less的文件的parser,第二個less表示使用fis-parser-less進行編譯 fis.config.set('modules.parser.less', 'less'); //將less文件編譯為css fis.config.set('roadmap.ext.less', 'css'); 快速試用
在fis-conf.js同目錄編寫一個LESS文件
body { .container { width: 980px; } } 使用發布到output目錄中
$ fis release -wd output 可以看到在output目錄中,原有的less文件已經被編譯為了css文件
body .container { width: 980px; } 由於我們添加了 -w 參數,你還可以隨意修改LESS文件,FIS將會自動監聽文件修改,自動編譯發布CSS文件
自動化
文件監視
通過文件監視功能,我們可以要求FIS在項目文件出現修改時,自動增量構建項目文件。並且增量構建是考慮了各種嵌入關系的,比如a.css文件內嵌了b.css文件,那么當b.css文件修改時,FIS會自動重新構建a.css和b.css兩個文件。
可以使用快速入門中的fis-quickstart-demo試試看,首先開啟文件監聽功能
fis release --watch #fis release -w 隨意修改項目內容,返回頁面刷新即可查看到相應的變化。
自動刷新
我們只需要在文件監視的參數基礎上添加 --live 或 -L 參數即可實現在項目文件發生修改后,自動刷新頁面的功能,大幅提高頁面制作效率。
fis release --watch --live #fis release -wL 隨意修改項目內容,頁面將會應用修改並自動刷新。
要求瀏覽器環境支持WebSocket。
快速部署
通過配置我們可以快速的將FIS的編譯結果上傳至指定的文件夾甚至遠程服務器與后端聯調,結合文件監視、自動刷新功能我們可以做到修改文件后自動更新遠程服務器內容,並刷新調試頁面。詳細配置可以參見deploy。
更多的輔助開發能力可以參考命令行。
命令行
三條命令,滿足你的所有需求
執行 fis --help 讓我們來看一下fis命令的相關幫助:
Usage: fis <command>
Commands:
release build and deploy your project
install install components and demos
server launch a php-cgi server
Options:
-h, --help output usage information
-v, --version output the version number
--no-color disable colored output
正如你所見,使用fis你需要——也只需要——記住三條命令:
- fis release: 編譯並發布你的項目
- fis install:安裝fis倉庫提供的各種 組件,框架,庫,樣例項目,甚至配置文件 等模塊
- fis server:啟動一個 1.8M 大小的內置調試服務器,它采用php-java-bridge技術實現, 依賴java、php-cgi外部環境 ,可以 完美支持運行php程序 哦。
接下來,就讓小編分別介紹這三個命令的使用,見證奇跡的時刻到了。。。
fis install <name>
難度等級:★☆☆☆☆
install命令被設計用來 各種安裝,無論你是想初始化一個模塊,還是想下載一個前端基礎庫,亦或下載一份配置文件,總之但凡開發需要的,只要fis倉庫里有,你就用它來安裝就對了。 理論上任何資源都可以通過這個命令來獲取,因為它的實現非常簡單: 從fis代碼倉庫下載->解壓到當前目錄。

少說多練,咱們先來裝個小東西瞧瞧:
$ fis install firstblood-demo install [firstblood-demo@latest] 如果你在執行命令的目錄下發現了一個叫firstblood的目錄,恭喜你,你已踏出前端工業化之路的第一步啦!
fis release [options]
難度等級:★★★☆☆
release是一個非常強大的命令,它的主要任務就是進行代碼的 編譯 與 部署,它的參數囊括了前端開發所需的各種基礎功能:
- 添加 --watch 或 -w 參數,支持對項目進行增量編譯,監聽文件變化再觸發編譯
- 添加 --live 或 -L 參數,支持編譯后自動刷新瀏覽器。Liveload功能需要瀏覽器支持Web Socket功能,例如Chrome、Firefox、Safari等瀏覽器。
-
添加 --dest [path|name] 或 -d 參數,來指定編譯后的代碼部署路徑,支持發布到 本地目錄、本地調試服務器目錄、遠程機器目錄(需要配置),它與--watch參數配合使用,可以讓你的代碼保存就上傳!而且--dest值支持逗號分隔,這也就意味着,你 一次編譯可以同時發布到本地以及多台遠程機器上!舉幾個栗子:
-
發布到fis server open目錄下用於本地調試
fis release # or fis release --dest preview -
發布到項目根目錄的output目錄下, 注意,這里的output其實是一個內置的部署配置名,而不是一個目錄名。
fis release -d output -
發布到相對
工作目錄的路徑fis release -d ../output -
發布到絕對路徑
fis release -d /home/work/ouput # win fis release -d d:/work/output -
使用配置文件的 deploy節點配置 進行發布,此配置可將代碼上傳至遠端
fis release -d remote -
以上所有發布規則任意組合使用(一次編譯同時上傳到多台遠端機器 & 項目根目錄下的output & 調試服務器根目錄 & 本地絕對路徑)
fis releaes -d remote,qa,rd,output,preview,D:/work/output
-
-
添加 --md5 [level] 或 -m [level] 參數,在編譯的時候可以對文件自動加md5戳,從此告別在靜態資源url后面寫?version=xxx的時代
-
添加 --lint 或 -l 參數,支持在編譯的時候根據項目配置自動代碼檢查
-
添加 --test 或 -t 參數,支持在編譯的時候對代碼進行自動化測試
-
添加 --pack 或 -p 參數,對產出文件根據項目配置進行打包
-
添加 --optimize 或 -o 參數,對js、css、html進行壓縮
-
添加 --domains 或 -D 參數,為資源添加domain域名
初步了解之后,讓我們對剛剛下載的項目做一次編譯,look at me:
$ cd firstblood $ fis release --md5 --dest ./output [WARNI] missing fis-conf.js 這里有個小小的warning,說找不到fis的配置文件,咱們不用管它,因為我們要體驗 零配置 使用。接下來進入到firstblood/output目錄看一下產出的文件,尤其是index.html,你將看到fis的自動化工具對 html、js、css各自擴展了三種語言能力:
- 資源定位:獲取任何開發中所使用資源的線上路徑;
- 內容嵌入:把一個文件的內容(文本)或者base64編碼(圖片)嵌入到另一個文件中;
- 依賴聲明:在一個文本文件內標記對其他資源的依賴關系;
有了這三種語言能力,你的團隊前端工業化水平將有很大的提升,因為:
- 資源定位能力,可以有效的分離開發路徑與部署路徑之間的關系,工程師不再關心資源部署到線上之后去了哪里,變成了什么名字,這些都可以通過配置來指定。而工程師只需要使用相對路徑來定位自己的開發資源即可。這樣的好處是 資源可以發布到任何靜態資源服務器的任何路徑上而不用擔心線上運行時找不到它們,而且 代碼 具有很強的可移植性,甚至可以從一個產品線移植到另一個產品線而不用擔心線上部署不一致的問題。
- 內容嵌入可以為工程師提供諸如圖片base64嵌入到css、js里,前端模板編譯到js文件中,將js、css、html拆分成幾個文件最后合並到一起的能力。有了這項能力,可以有效的減少http請求數,提升工程的可維護性。fis不建議用戶使用內容嵌入能力作為組件化拆分的手段,因為下面這個能力會更適合組件化開發。
- 依賴聲明,為工程師提供了聲明依賴關系的編譯接口。fis在執行編譯的過程中,會掃描這些編譯標記,從而建立一張靜態資源關系表,它會被產出為一份 map.json 文件,這份文件詳細記錄了項目內的靜態資源開發路徑、線上路徑、資源類型以及 依賴關系 和 資源打包信息,這樣,使用fis作為編譯工具的產品線,就可以將這張表提交給后端或者前端框架去運行時根據組件使用情況來按需加載資源或者資源所在的包,從而提升前端頁面運行性能。
ok,回到剛剛的firstblood示例項目,進入到output目錄,你將看到:
- 所有的資源,除了html都加了md5戳
- 多了一個map.json文件,里面記錄了當前項目下的靜態資源信息。
- 編輯器打開index.html文件,你將看到更多驚喜。
接下來,我們使用install命令安裝一個配置文件,用於 調整文件編譯后的部署路徑 :
$ fis install firstblood-conf 此時firstblood項目目錄下會多出一個fis-conf.js文件,讓我們看一下里面的內容:
fis.config.merge({ roadmap : { domain : { //所有css文件添加http://localhost:8080作為域名 '**.css' : 'http://localhost:8080' }, path : [ { //所有的js文件 reg : '**.js', //發布到/static/js/xxx目錄下 release : '/static/js$&' }, { //所有的css文件 reg : '**.css', //發布到/static/css/xxx目錄下 release : '/static/css$&' }, { //所有image目錄下的.png,.gif文件 reg : /^\/images\/(.*\.(?:png|gif))/i, //發布到/static/pic/xxx目錄下 release : '/static/pic/$1' } ] } }); 刪除一下output目錄,再次執行編譯命令:
$ fis release --md5 --domains --dest ./output 就可以看到,fis調整了編譯產出的目錄結構。編輯output目錄下的index.html,還會發現,fis將所有引用資源的地方也都調整為了發布路徑,所有css也自動添加了域名!
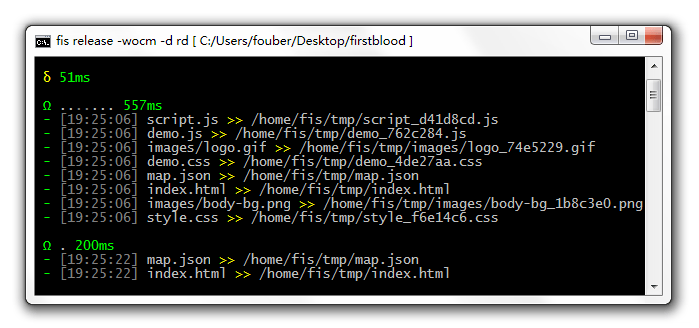
fis release命令還有強大的自動上傳功能,這篇文檔不會詳細介紹此功能的使用方式,但小編可以先發個截圖表示一下。截圖中顯示的是我在windows下編譯了firstblood項目,然后自動同步到我的linux測試機上的截圖。之后我修改了index.html文件,它又幫我秒傳上去了,嚯嚯!

當你學習到這里時,恭喜你,你已掌握了F.I.S自動化/輔助開發工具的大部分功能,下面一條命令,會給你帶來更爽的開發體驗。
fis server <command> [options]
難度等級:★★☆☆☆
考慮到工程師需要在后端程序沒開始的時候就能寫點東西看看效果,或者離開公司在別處與妹子把酒言歡時突然來了靈感要寫碼,沒有一個小巧的調試服務器怎么能行?!fis團隊將本地調試服務器作為一項重要功能來開發,賦予工程師無處不在的寫碼調試能力。不要小看這個調試服務器,它是特別定制的,使用php-java-bridge技術實現,完美支持運行php程序,可以比較真實 的模擬產品線線上運行環境。
fis的調試服務器依賴於用戶本地的 jre 和 php-cgi 環境,所以:
搞定環境后,讓我們來啟動調試服務器看看:
$ fis server start checking java support : version 1.6.0 checking php-cgi support : version 5.2.11 starting fis-server on port : 8080 不需要再使用調試服務器時,可以通過
fis server stop關閉
服務器啟動之后,它會自動檢查環境,最后告訴你它監聽了8080端口,這個時候,你的瀏覽器應該打開了一個調試服務器根目錄的瀏覽頁面,地址是 http://localhost:8080/。
在剛剛的firstblood項目中執行命令:
$ fis release --md5 --optimize --watch 現在,fis已經將編譯好的代碼發布到調試服務器中啦,刷新瀏覽器,你會看到我們的firstblood示例項目的運行效果。此時,你修改項目文件都將自動編譯並發布到調試服務器目錄下,看看頁面源代碼,你會發現更多驚喜!順便恭喜你,至此你已完全掌握了fis的基本用法,你可以借助fis這個利器去挑戰大型商業產品開發了!
