本文很單純,就是圖片模糊效果的實現。

CSS3 blur濾鏡實現
如下測試代碼:
.blur {
-webkit-filter: blur(10px); /* Chrome, Opera */
-moz-filter: blur(10px);
-ms-filter: blur(10px);
filter: blur(10px);
}
相關HTML代碼如下:
<img src="mm1.jpg" /> <img src="mm1.jpg" class="blur" />
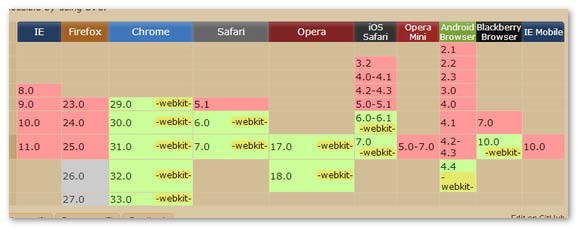
如果你手上的瀏覽器是下圖綠色所示:

您可以狠狠地點擊這里:CSS3 blur濾鏡與照片模糊
可以看到類似文章一開始展示的模糊對比效果圖。
其他些瀏覽器,如FireFox到目前還沒有支持CSS3 filter. 當然,要實現(比方說)FireFox 24瀏覽器上照片變模糊的效果,也是可以的。可以使用SVG的模糊濾鏡。
SVG濾鏡實現
不管倒騰什么方法,搞一個代碼如下,且全名為blur.svg的SVG文件:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:ev="http://www.w3.org/2001/xml-events"
baseProfile="full">
<defs>
<filter id="blur">
<feGaussianBlur stdDeviation="10" />
</filter>
</defs>
</svg>
上面代碼紅色高亮的就是添加的濾鏡代碼(其他代碼Dreamweaver自動生成,其實,只要一行就夠了~)。
如下CSS調用代碼:
filter: url(blur.svg#blur); /* FireFox, Chrome, Opera */
然后,效果就出來了。如果你手上的瀏覽器是FireFox25-,您可以狠狠地點擊這里:SVG濾鏡實現照片模糊demo

IE10以及IE11以及以后的IE11+都是支持SVG的濾鏡的,但是,此demo在這些瀏覽器下是無效的,為何?
好像因為其不支持直接在CSS使用使用filter: url的寫法,其實,要想實現IE10, IE11下的模糊效果,也是可以,就是適用性差了點,圖片要寫入SVG代碼,類似下面:
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd">
<svg version="1.1"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
xmlns:ev="http://www.w3.org/2001/xml-events"
baseProfile="full">
<defs>
<filter id="blur">
<feGaussianBlur stdDeviation="10" />
</filter>
</defs>
<image xlink:href="mm1.jpg" x="0" y="0" height="191" width="265" filter="url(#blur)" /> </svg>
然后,SVG作為背景圖片載入:
.blur {
background-image: url(blur.svg);
}
就可以哈~~
別忘了IE瀏覽器
IE6?-IE9瀏覽器可以借助IE filter模糊濾鏡實現,如下CSS:
/* IE6?~IE9 IE6未親自測試,按照自己以前使用該濾鏡實現投影效果的經驗,IE6應該是支持的*/
filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius=10, MakeShadow=false);
於是乎,上面一圈走來,所有主流瀏覽器都露了臉,都有實現圖片模糊效果的可能。
於是,就此大綜合一下:
.blur {
filter: url(blur.svg#blur); /* FireFox, Chrome, Opera */
-webkit-filter: blur(10px); /* Chrome, Opera */ -moz-filter: blur(10px); -ms-filter: blur(10px); filter: blur(10px); filter: progid:DXImageTransform.Microsoft.Blur(PixelRadius=10, MakeShadow=false); /* IE6~IE9 */ }
至於IE10, IE11瀏覽器,高不成低不就的雞肋,咋就不說什么了吧~ 如果你執着於這兩塊雞大排,可以試試canvas.
canvas大統江山
Canvas中的有個getImageData方法,可以獲取每個圖片像素點的信息,我們就可以根據特定的算法,對這些信息點進行轉化,就能使用各種圖片特效。例如,置灰效果,例如反差效果,或者是一些復雜的圖像混合效果(算法見下):

或者這里要介紹的模糊效果(高斯模糊)。
關於“高斯模糊的算法”可以參見阮老師的“高斯模糊的算法”參考譯文,涉及正態分布。可見,就算是搞設計的,或者是折騰CSS, 也是對數學很有要求的哈。
對於canvas的高斯模糊,肯定有前輩已經寫過相關的方法了,我搜了下,這個JS還算蠻不錯的,StackBlur.js,該JS的原demo地址是:http://www.quasimondo.com/StackBlurForCanvas/StackBlurDemo.html
該方法可以實現圖片的高斯模糊效果,不依賴其他任何JS框架,一般用法如下:
stackBlurImage( sourceImageID, targetCanvasID, radius, blurAlphaChannel );
其中:
sourceImageID表示要模糊的圖片的id, 默認這個圖片要隱藏;targetCanvasID表示要顯示模糊圖片的canvas元素的id;radius表示模糊的半徑大小。不過,根據我的對比測試,radius好像與CSS中filter濾鏡的模糊值不是1:1匹配的,反倒是有些類似2:1. 也就是這里的20px的半徑模糊近似於CSS中blur濾鏡值設置為10px;blurAlphaChannel為布爾屬性,表示aplha透明通道是否要模糊,true表示要模糊。
於是,借助此JS文件,我們可以實現IE9+瀏覽器下的圖片模糊效果了,至於IE6~IE8,繼續使用IE私有的filter模糊濾鏡,於是,江山一統,歌舞升平!
您可以狠狠地點擊這里:IE CSS模糊濾鏡+canvas高斯模糊實現圖片模糊demo
於是,雞肋的IE11瀏覽器立馬變成雞大腿啦~~

Alexander Mankuta在今年也寫過一個實現canvas的模糊濾鏡方法,其最大的特點在於,可以控制特定圖片區域的模糊,例如,中間清晰,四周模糊;或者上下模糊,中間清晰。效果圖如下:


您有興趣可以點擊這里查看學習。
