如何靈活利用免費開源圖標字體-IcoMoon篇
by zhangxinxu from http://www.zhangxinxu.com
本文地址:http://www.zhangxinxu.com/wordpress/?p=2416
一、溫故知新
之前有專門介紹過如何使用類似fontforge軟件制作自定義字符字體以及如何在web中實際應用。
不過,文中提到的是利用系統自帶的一些特殊字體,如WINGDNG3.ttf字體。
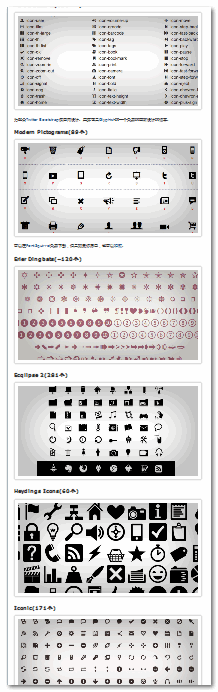
顯然,系統自帶字體有限。好在,前段時間神飛整理出了一篇雪中送炭的文章:“icon font大搜羅”,里面羅列了非常多的免費或不免費的優秀圖標字體(圖片較長,滾動顯示):

或者是參見css-tricker網站整理的圖標字體們 – Flat Icons & Icon Fonts – by Chris Coyier.
於是,我們需要什么圖標,直接把這些字體導入fontforge中移花接木即可!
利用fontforge確實可行,但是,必將淘汰。why? 因為有了更好的方法 – IcoMoon.
這不難理解:在沒有空調的時代,有電風扇的自習室成為同學們自習教室首選——人滿為患;后來,部分自習室裝了空調了,結果,原來安裝風扇的自習室無人問津——人去室空。
二、IcoMoon為何物?
打開IcoMoon網站往往會給人一種錯覺,誤認為跟上面羅列的字體網站一樣,就是展示。
其實非也,IcoMoon的水要深多了。
這么說吧:假設整個上海梅園地區有100家賣衣服的小店,其中有99家就是拿貨然后賣衣服給顧客(這就是大搜羅的icon font們);但是,其中有一家店不僅賣衣服,還可以根據用戶需求定制衣服,甚至還可以把別家店的衣服按照顧客要求進行改制,且適用於高矮胖瘦,古今中外給類人群,而且還有穿衣說明,模特試穿以及打包送貨上門服務(這就是本文的IcoMoon),最最關鍵的是,這家店是免費的。
體現在IcoMoon上就是:提供600+字符,您可以根據自己需求定制(如就選兩個);可以導入其他字體,也進行特別定制(類似fontforge功能);定制字體提供打包導出功能(省去了字體轉換),兼容IE6+,現代瀏覽器以及各類手機設備,且有demo實例,並對字符進行了HTML轉化。
可謂圖標字體一條龍服務,又稱“圖標解決方案”!
三、使用流程、操作演示
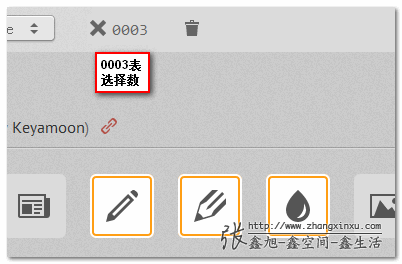
作為演示,我就選了三個圖標,如下圖所示:
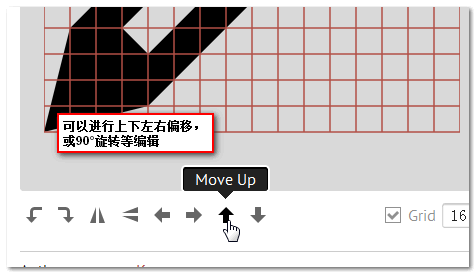
插播:每個圖標你都是可以自己進行標記的(移上去會看到Edit, 點擊之),然后——

注:編輯框下面的Download會下載該圖標svg格式的zip文件, Save Copy按鈕則是上面新生成一個圖標,而Save則是原來替換。
選擇好你要的圖標之后,點擊頁面下方黑色條條上面的f字樣的圖標按鈕,生成字體:
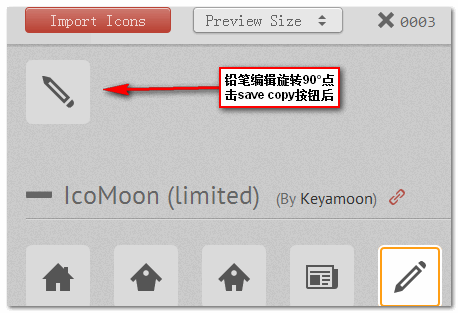
然后你會看到下圖所示畫面:
剩下的就是點擊下面的下載標識進行zip打包文件下載了:
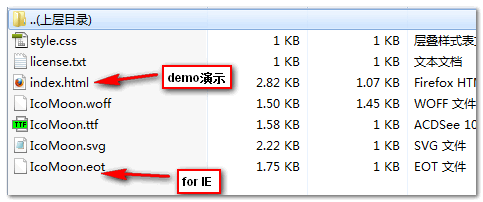
您會得到icomoon*.zip的文件。例如,icomoon1512.zip,打開zip包,會看到里面有適合各個瀏覽器的字體以及demo演示:
然后,你就可以依葫蘆畫瓢使用這些圖標形狀字體了!
四、IcoMoon demo中圖標字體使用簡介
demo中字符圖標的顯示用了HTML5以及一些高級CSS技巧。
關鍵代碼如下:
[data-icon]:before {
font-family: 'IcoMoon';
content: attr(data-icon);
speak: none;
}
意思是所有含有”data-icon“屬性(HTML5 data-*)的標簽都應該這段樣式。使用了before偽類與content內容生成,而content內容就是”data-icon“的屬性值。
參見如下HTML:
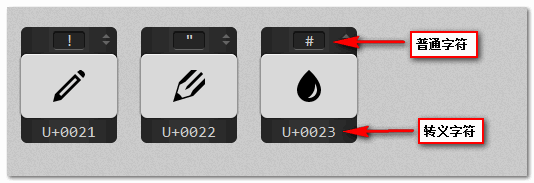
<div class="fs1" aria-hidden="true" data-icon="!"></div>
!為HTML轉移字符,對應普通!字符。轉義的好處(我估計)是沒有一些編碼不兼容的問題。
上面的方法與技巧都是比較新的,因此,顯然的,對於IE6~8瀏覽器就是屌絲眼中的白富美。因此,在實際的傳統web項目中(手機自然可以)是不適用的。
五、使用其他開源圖標字體
即使IcoMoon上有600+圖形,但是,並不一定滿足我們的特定需求,例如,有個歪瓜裂棗的人物頭像造型正是我們需要的,好比The Noun Project中的這個圖標造型:
我們該怎么辦?
“涼拌”顯然是不行的,我們可以利用IcoMoon平台進行“自我定制”,大致步驟如下:
1. 下載其字體文件(官網肯定有,不同字體項目下載方式不一樣,有些是整個一起下,有的是可以單獨下載,如這里示例的Noun項目)。
2. 我們需要的是其中*.svg格式的文件(如這里的: noun_project_2552.svg)。
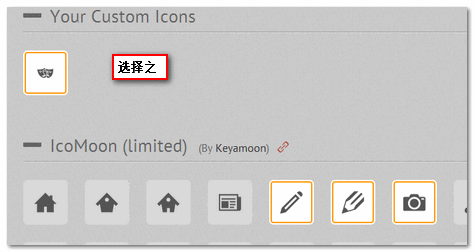
3. 在IcoMoon APP頁面導入該SVG文件,如下圖演示:
然后,我們自定義的字體就會顯現出來:
4~10. 與IcoMoon自帶600+字符操作一樣,該選擇選擇,該編輯編輯,該刪除刪除,該生成生成,上面都一步一步演示過了,這里不贅述。
六、結語還是要滴
圖標字體,字體圖標高性能,易維護,本身就是字符,因為可以很好地享受CSS諸多屬性控制。之前,我還擔心其制作不方便會影響其使用,現在有了類似IcoMoon這樣的網站,我的工作又大大輕松了。因此,我覺得本文的內容還是很實用的。我可以打包票說,圖標字體肯定是未來幾年,技術實現以及相關設計風格趨勢。不過,中國大多數產品經理往往保守和盲從(大眾點評/淘寶/騰訊是這樣做的,我們也這樣……之類~~),加上本身眼界就限制在周圍(或國內)這么大的圈子(原因亦結果)。因此,即使設計師有着創新與不拘一格的靈魂,也會被湮沒在實際的產品需求中。
其實如今信息交流如此方便迅速,為何國外圖標字體相關項目(開源的或不開源的)上百之多,而且已經開始流行,關注與重視。但是,國內呢,僅僅是某個時候,某些地方冒個泡(或許是我孤陋寡聞)。我想不明白?或許是教育體制的原因吧,培養出的都是習慣於隨波逐流,缺少開拓進取,勇於創新精神的人。因此,我們一直都是滯后,滯后好多年。等哪一天,企鵝、狐狸、眼睛等公司都改成扁平化設計,圖標字體風格;我敢保證,相關技術文章泡沫般漫天飛,眾多網站調調都向其靠攏!sign~~
跟風這種事情很常見,尤其像我們這種群體性國家,深根的。比方說現在說的HTML5, HTML5確實是個好東西,但是,鋪天蓋地HTML5 A小組,B小組;什么HTML5 A論壇, B論壇;HTML5 A書籍, B書籍。很多CSS/JS半吊子的人跟着這股HTML5潮流一下子變成了HTML5達人,演講啊,分享啊什么的感覺好得很!這其實沒什么,但是可能會引起一些不必要的盲從。比方說有人就擔心:“現在HTML5這么熱,大家都在關注,我要是不扎進去學習會不會有什么損失啊??”於是,花高價買了國內某人寫的HTML5的書,花時間研究之,學習之。
好學精神令人贊賞,實際做的是吃力不討好的事。中國有句成語,叫做“舍本逐末”。如果你不是做手機的,不是做游戲的,不是做圖形處理的,HTML5的東西基本都是沒有實用價值的,而真正對你日后高度有決定作用的是CSS/JS基礎,再說了,如果你CSS/JS足夠扎實,HTML5日后學習就是張無忌學乾坤大挪移(早已打通任督二脈)。因此,千萬不要盲從、跟風、浮躁!那些滿眼沖擊的HTML5相關東西,了解了解即可,沒必要當真,精力多放在基礎與實際應用上。
還有那些HTML5狂熱追隨者們,少TM吹噓HTML5怎么怎么好,少賣弄自己用HTML5做的應用什么的。你真的有精力的話,多研究些接地氣的東西,比方說弄個類似IcoMoon這樣的平台,這才是真正有實用價值的東西,這才是真正推動國內前端事業發展的東西,這才是真正造福廣大前端開發人員的東西!
我給你們指條路吧:IcoMoon只能導入SVG格式字體,你們改進下,讓TTF/WOFF等字體也可以(類似fontsquirrel).
原創文章,轉載請注明來自張鑫旭-鑫空間-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=2416