我是怎么發現並解決項目頁面渲染效率問題的(IE調試工具探查器的使用)
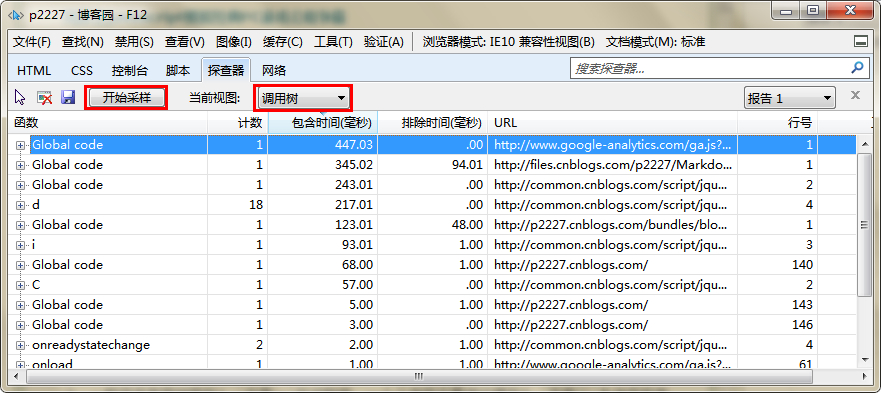
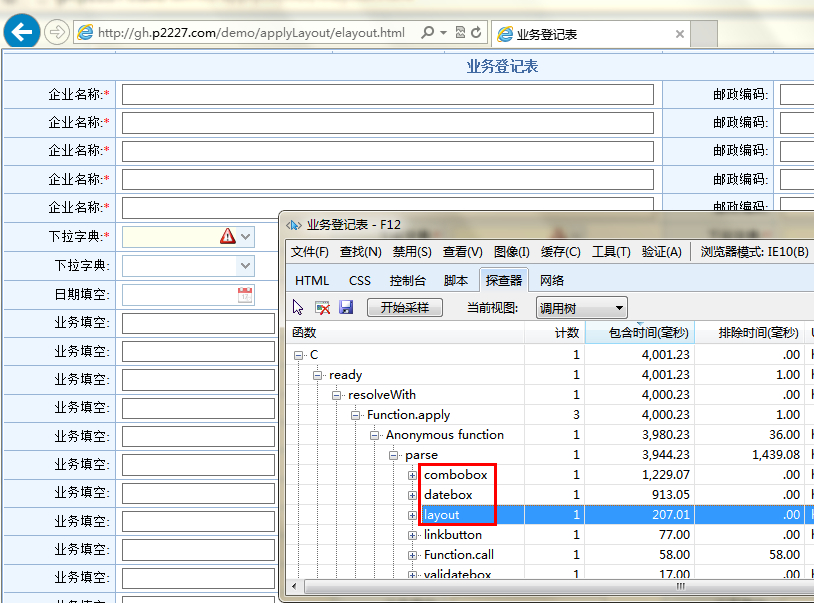
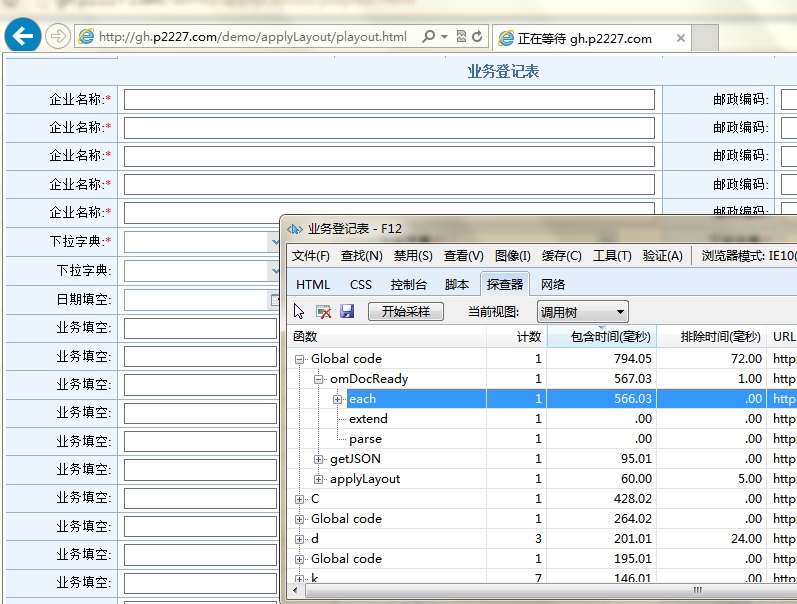
#我是怎么發現並解決項目頁面渲染效率問題的(IE調試工具探查器的使用) ##背景 之前的項目中,有很多的登記頁面,一般都有100-200甚至更加多的字段,而且還涉及到字典、日期及其他效果的顯示,載入時很慢,而且會有卡死的現象,IE下特別明顯 ##IE調試工具探查器的使用 當時找了不少資料,不過最后還是把目光聚焦到IE自帶的調試工具了 目前我電腦里面的是IE10,當時分析時用的是IE9,里面有一頁**探查器**引起了我的注意,經過一輪的折騰,掌握了其分析方法如下: 1. 打開要分析的頁面,F12進入開發人員工具,並切換到**探查器**頁面 2. 在點擊`開始采樣`后進行一系列的操作(由於我的問題是載入頁面的效率,自然是刷新頁面),結束后再次點擊該按鈕 3. 則會有結果,把視圖切換成` 調用樹`,則最耗時的函數調用就會一目了然  ##找到問題 用這個方法分析了一下 [示范頁面](http://p2227.github.io/demo/applyLayout/elayout.html),對於結果層層展開(抽絲剝繭)后,終於發現罪魁禍首了:  原來是easyui的下拉框、日期框及布局組件最耗時。知道問題所在,就可以針對地解決了。 ##解決結果 於是經過一翻的調整,重新定義了頁面和HTML結構,使得效率有了大的提升 [調整后的頁面](http://p2227.github.io/demo/applyLayout/playout.html)  ##解決過程小結 * [詳細方案](http://www.cnblogs.com/p2227/p/3541162.html)
免責聲明!
本站轉載的文章為個人學習借鑒使用,本站對版權不負任何法律責任。如果侵犯了您的隱私權益,請聯系本站郵箱yoyou2525@163.com刪除。
