苦逼的程序猿都知道,IE6的使用情況在天朝還是挺普遍的,特別是在愛寫日記的領導群中更加喜歡,如果我們做的網頁上有下拉框、Div浮動層、 Dialog之類的,會看到下拉選框總是把浮動區塊div覆蓋划破,而我嘗試使用z-index屬性也未能解決,但我們可以使用bgiframe 插件解決IE6 的這個bug。
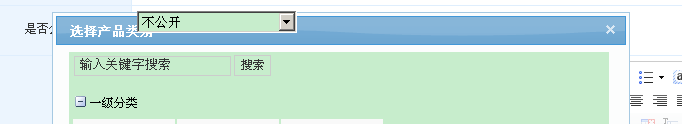
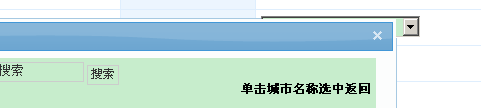
好好的Jquery-DiaLog在有下拉框的頁面顯示的是這個鳥樣。

首先去jquery 官方網下載 jquery.bgiframe.js ,然后在頁面引入插件:
<script type="text/javascript" src="jquery.bgiframe.js"></script>
然后對浮動層或者Dialog進行設置
<script type="text/javascript">
$(function() {
$('#DivLay').bgiframe(); //DivLay為浮動Div層的ID
});
</SCRIPT>
//或者,如果你使用的是Jquery的Dialog,可以利用Dialog的屬性達到這個目的。
$(document).ready(function(){
$('#dialog').dialog({
height:600,
width: 900,
bgiframe: true //解決下拉框遮蓋div的bug
});
});
有圖有真相:現在Dialog已經在IE6中完全覆蓋下拉框了

附帶插件源碼:保存為js文件即可!
/*! Copyright (c) 2010 Brandon Aaron (http://brandonaaron.net)
* Licensed under the MIT License (LICENSE.txt).
*
* Version 2.1.3-pre
*/
(function($){
$.fn.bgiframe = ($.browser.msie && /msie 6.0/i.test(navigator.userAgent) ? function(s) {
s = $.extend({
top : 'auto', // auto == .currentStyle.borderTopWidth
left : 'auto', // auto == .currentStyle.borderLeftWidth
width : 'auto', // auto == offsetWidth
height : 'auto', // auto == offsetHeight
opacity : true,
src : 'javascript:false;'
}, s);
var html = '<iframe class="bgiframe"frameborder="0"tabindex="-1"src="'+s.src+'"'+
'style="display:block;position:absolute;z-index:-1;'+
(s.opacity !== false?'filter:Alpha(Opacity='0');':'')+
'top:'+(s.top=='auto'?'expression(((parseInt(this.parentNode.currentStyle.borderTopWidth)||0)*-1)+'px')':prop(s.top))+';'+
'left:'+(s.left=='auto'?'expression(((parseInt(this.parentNode.currentStyle.borderLeftWidth)||0)*-1)+'px')':prop(s.left))+';'+
'width:'+(s.width=='auto'?'expression(this.parentNode.offsetWidth+'px')':prop(s.width))+';'+
'height:'+(s.height=='auto'?'expression(this.parentNode.offsetHeight+'px')':prop(s.height))+';'+
'"/>';
return this.each(function() {
if ( $(this).children('iframe.bgiframe').length === 0 )
this.insertBefore( document.createElement(html), this.firstChild );
});
} : function() { return this; });
// old alias
$.fn.bgIframe = $.fn.bgiframe;
function prop(n) {
return n && n.constructor === Number ? n + 'px' : n;
}
})(jQuery);
