问题
在用vue开发时碰到父组件传值子组件时不能触发子组件的props里对应的值的default值。
父组件代码:
<template>
<div>
<TabOrderClaim
:compData="companyInfo"
></TabOrderClaim>
</div>
</template>
<script>
import TabOrderClaim from './child/tab-order-claim'
export default {
components: {
TabOrderClaim,
},
data() {
return {
companyInfo: {},
//公司信息
}
},
computed: {},
created() {
},
mounted() {},
methods: {
},
}
</script>
<style lang="scss" scoped>
</style>
子组件:
<template>
<div>
<div>
<div>
<div>
<span>
{{
companyObject.data.taxname === ''
? '[请填入营业执照公司全称]'
: companyObject.data.taxname
}}
</span>
<span>
{{
companyObject.data.taxno === ''
? '[请填入社会统一信用编码]'
: companyObject.data.taxno
}}</span>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
props: {
compData: {
type: Object,
default: function() {
return {
code: 200,
data: {
taxname: '',
taxno: '',
},
msg: '',
}
},
},
},
data() {
return {
companyObject: this.compData,
orderClaimInfo: false,
}
},
computed: {},
created() {},
mounted() {},
methods: {
},
watch: {
compData(value) {
console.log(value)
this.companyObject = value
},
},
}
</script>
<style lang="scss" scoped>
</style>
解决方法
将父组件data return中的companyInfo修改为undefined,则子组件的props中对应的值的default生效。
data() {
return {
companyInfo: {},
//公司信息
}
},
修改为
data() {
return {
companyInfo: undefined,
//公司信息
}
},
原因
vue中认为 "" / {} 等是初始化值了,所以传入值触发不了default,同时 undefined 一般是不会认为设置值的
由于项目的需求是父组件异步请求数据之后将数据传给子组件,但实际操作后发现子组件没有获取到父组件请求的值的。其原因归咎于在父组件的异步请求完成之前子组件就已经完成了赋值,但由于父组件传给子组件的数据只会渲染一次ui界面,所以后续的数据更新后子组件显示的数据依然不会变化。此刻就需要watch函数监听数据变化再一次赋值子组件的data层,让其再次渲染一遍。
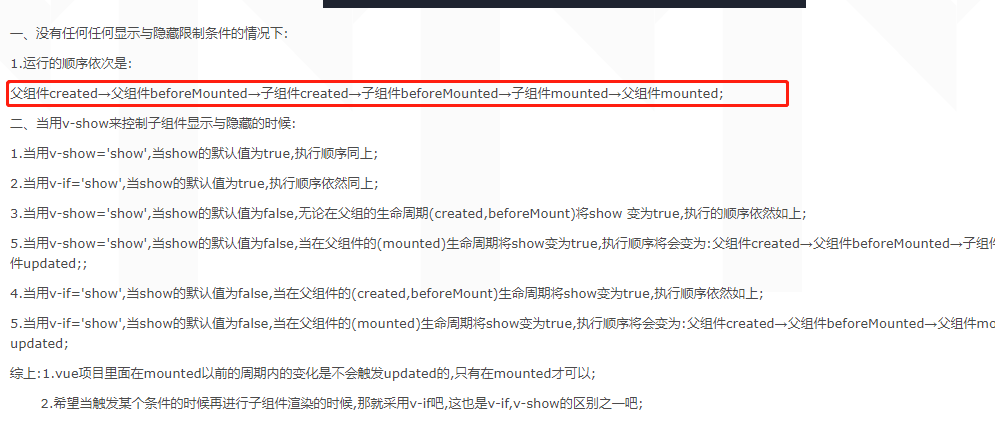
父组件子组件的加载顺序如图:

同时提一句,在子组件的mounted钩子函数里拿不到父组件传过来的异步数据是由于子组件比父组件先mounted。
最后
十分感谢原博客博主,原博客地址:
