安装vue-cli-service-global
npm install -g @vue/cli-service-global
根目录Shift+鼠标右键打开命令行
vue server App.vue

有热更新,代码修改后保存,页面会自动刷新
目录

App.vue
<template>
<div class="tree">
<h4>递归组件</h4>
<tree-one :tree-data="treeData"></tree-one>
<h4>render函数</h4>
<tree-two :tree-data="treeData"></tree-two>
</div>
</template>
<script>
import TreeOne from './components/Tree/component-tree'
import TreeTwo from './components/Tree/render-tree'
import bus from './bus/index'
export default {
components: {
TreeOne,
TreeTwo
},
data() {
return {
treeData: [
{
name: 'home',
isExpand: false,
meta: {text: '首页'}
},
{
name: 'manage',
isExpand: false,
meta: {text: '系统管理'},
children: [
{
name: 'staff',
isExpand: false,
meta: {text: '员工管理'}
},
{
name: 'role',
isExpand: false,
meta: {text: '角色管理'}
},
{
name: 'auth',
isExpand: false,
meta: {text: '权限管理'}
},
{
name: 'daily',
isExpand: false,
meta: {text: '日常管理'},
children: [
{
name: 'attendance',
isExpand: false,
meta: {text: '考勤管理'},
},
{
name: 'performance',
isExpand: false,
meta: {text: '绩效管理'}
}
]
}
]
},
{
name: 'finance',
isExpand: false,
meta: {text: '财务管理'},
children: [
{
name: 'income',
isExpand: false,
meta: {text: '收入管理'},
},
{
name: 'expense',
isExpand: false,
meta: {text: '支出管理'},
}
]
}
]
}
},
created() {
bus.$on('tree-click', (item) => {
console.log(item)
})
},
methods: {}
}
</script>
component-tree.vue
<template>
<ul>
<li v-for="item in treeData" :key="item.name">
<span class="icon" @click="item.isExpand = !item.isExpand">
<img v-if="item.children && item.children.length > 0 && item.isExpand" class="icon-arrow-down"
:src="arrowDownImg">
<img v-else-if="item.children && item.children.length > 0 && !item.isExpand" class="icon-arrow-right"
:src="arrowRightImg">
</span>
<span class="title" @click="handleClick(item)">{{ item.meta.text }}</span>
<tree-one v-show="item.isExpand" v-if="item.children && item.children.length > 0"
:treeData="item.children"></tree-one>
</li>
</ul>
</template>
<script>
import arrowDownImg from '../../assets/icon-arrow-down.png'
import arrowRightImg from '../../assets/icon-arrow-right.png'
import bus from '../../bus/index'
export default {
name: 'TreeOne', // 递归组件
props: {
treeData: {
type: Array,
default: () => []
}
},
data() {
return {
arrowDownImg,
arrowRightImg
}
},
methods: {
handleClick(item) {
bus.$emit('tree-click', item)
}
}
}
</script>
```
<br/>
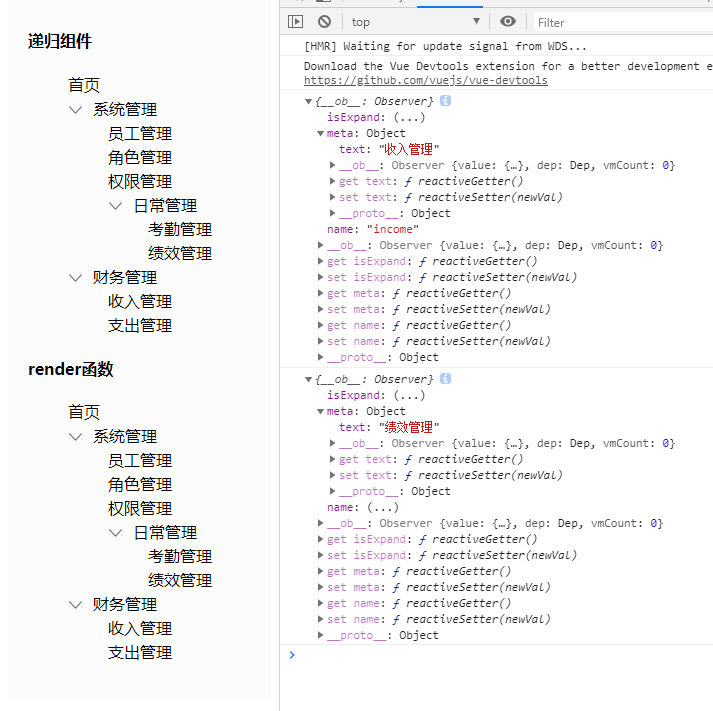
效果

<br/>
##资料
<a href="https://blog.csdn.net/zoepriselife316/article/details/106786040" target="_blank">vue-cli-service-golbal使用不生效</a><br/>
<a href="https://www.jianshu.com/p/fd3c2137f18b" target="_blank">基于Vue的树形菜单之两种方式实现</a>